Печеньки с предсказаниями
В этом уроке вы научитесь выдавать случайную строку из Google Таблицы. Это может быть удобно для создания игр либо для бизнес-решений — например, чтобы выводить пользователям предложения случайным образом.
В ходе урока вы создадите игру Печеньки с предсказаниями.
Создание Google Таблицы
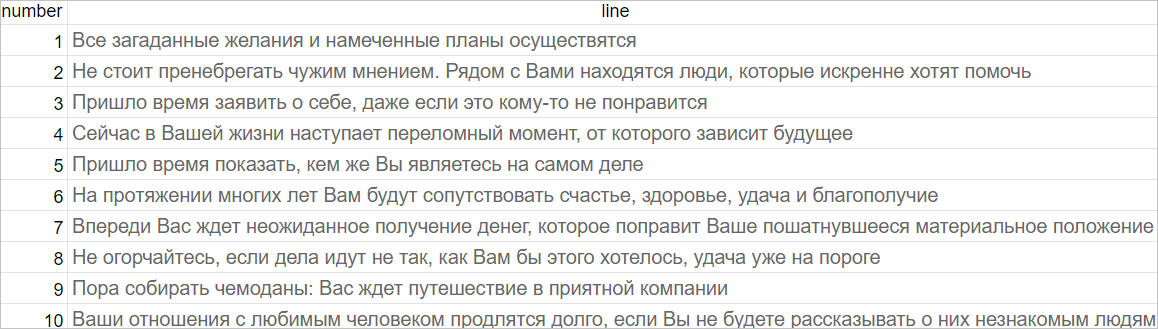
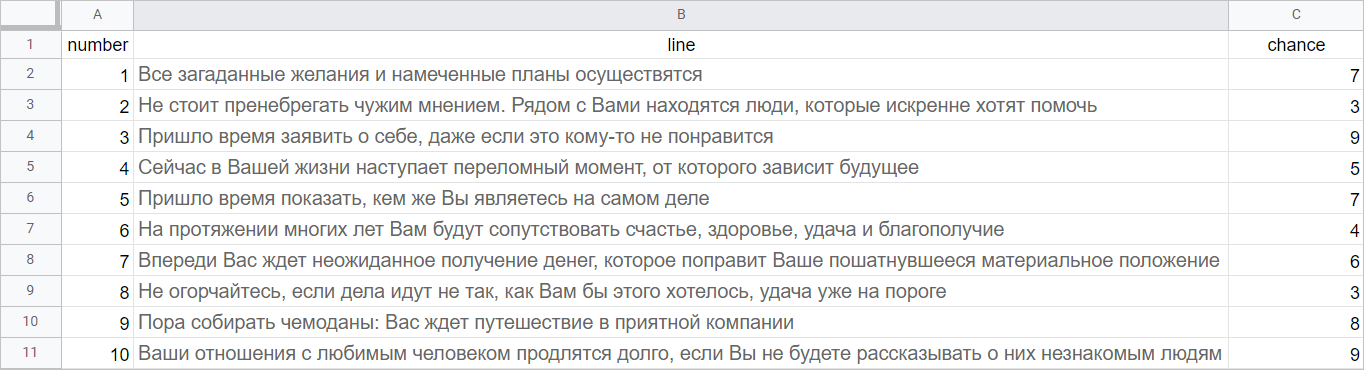
Создайте новую Google Таблицу и добавьте в нее столбцы number и line.
В столбец number добавьте нумерацию, а в столбце line разместите данные, которые будут выводиться клиенту — строчки с предсказаниями.

Далее вам необходимо опубликовать таблицу и получить URL для обращения к ней из сценария. Сделайте это согласно инструкции по чтению данных из Google Таблиц.
Создание сценария
Добавление HTTP-запроса
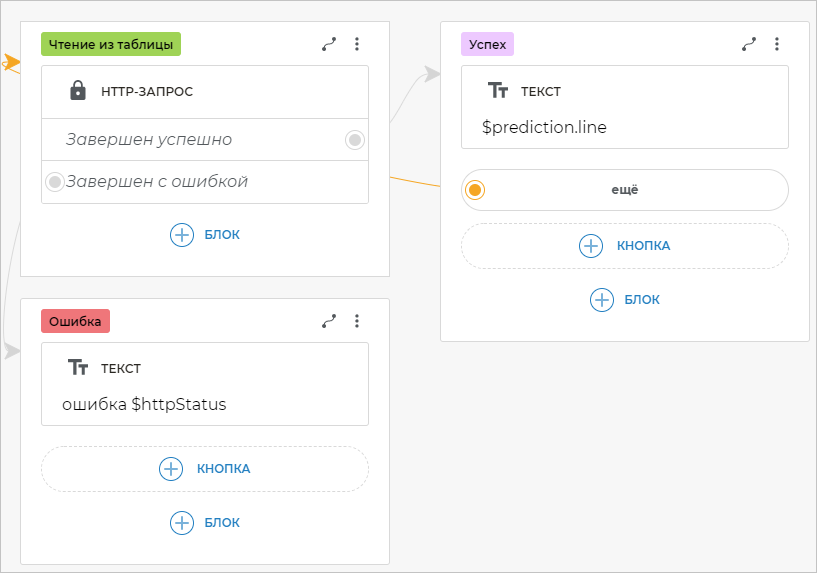
В сценарии добавьте блок HTTP-запрос.
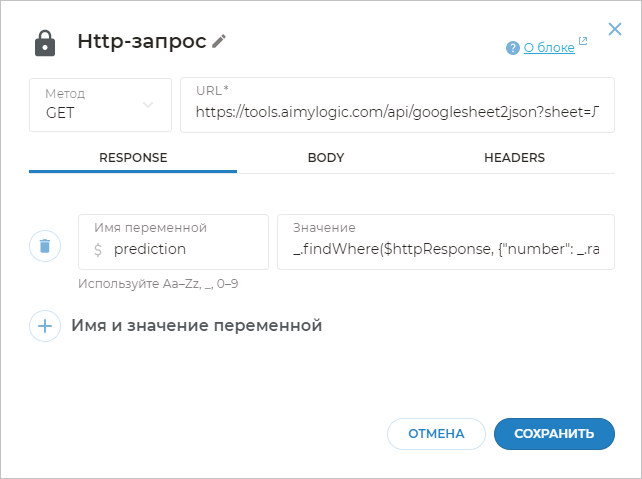
В поле URL вставьте ссылку, полученную на предыдущем шаге.
На вкладке RESPONSE нажмите . В поле Имя переменной напишите prediction, а в поле Значение — следующее выражение:
_.findWhere($httpResponse, {"number": _.random(1, 5)})
В выражении используются функции библиотеки Underscore.js:
_.findWhere(list, properties)— возвращает первый элемент массива, соответствующий заданным свойствам;_.random(min, max)— возвращает случайное целое число в указанном диапазоне, включая границы диапазона.

В данном запросе в столбце number выбирается случайное число от 1 до 5, а в переменную $prediction записывается значение строки, соответствующей данному числу.
Вы можете указать любой диапазон чисел, которые имеются у вас в таблице. Например, с 1 по 20:
_.findWhere($httpResponse, {"number": _.random(1, 20)})
Поля на вкладках BODY и HEADERS заполнять не нужно.
После заполнения всех полей нажмите Сохранить.
Выявление ошибок
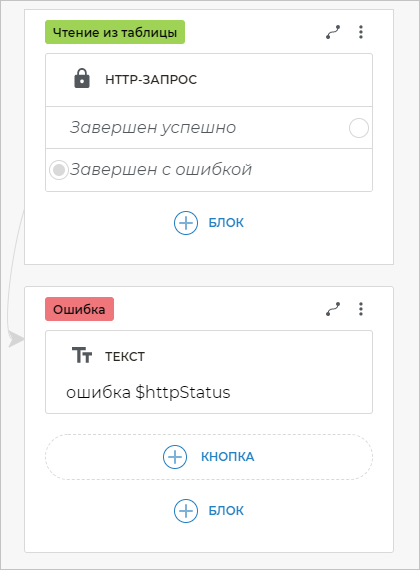
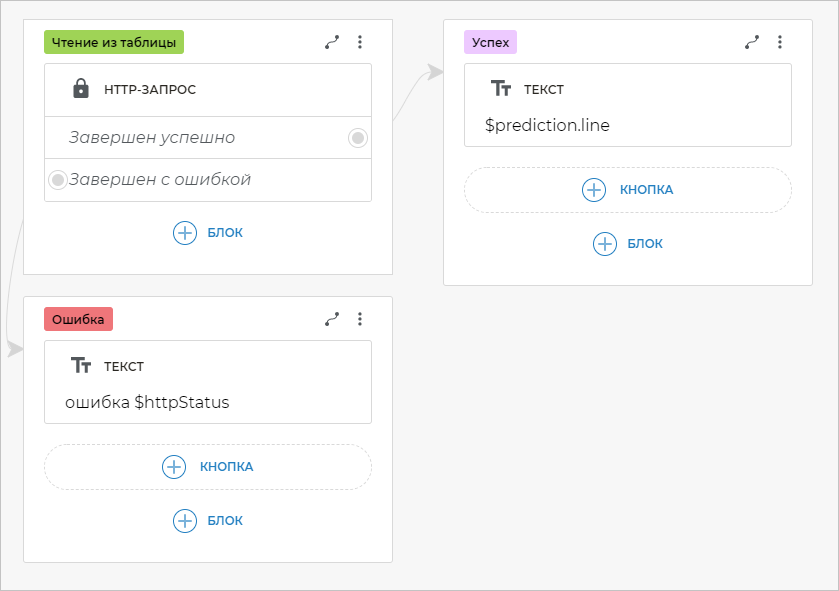
От варианта Завершен с ошибкой сделайте связь с блоком Текст, в котором напишите ошибка $httpStatus. Этот экран поможет вам понять, в чем причина неполадки, если запрос не будет завершаться успешно.
Если ошибка будет возвращена, она запишется в переменную $httpResponse. Если ошибка придет в формате JSON или XML, она конвертируется в JavaScript объект, в противном случае весь текст ошибки запишется в $httpResponse.
В переменную $httpStatus запишется код ошибки, который будет выведен на этом экране.

Если ошибка в сценарии, вернитесь к предыдущим шагам и найдите место, где ошиблись, или пройдите шаги заново.
Выдача строки с предсказанием
От варианта Завершен успешно сделайте связь с экраном с новым блоком Текст, в котором напишите $prediction.line.

Тестирование сценария
Нажмите Тестировать вверху страницы.
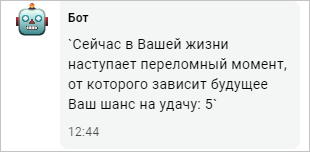
Если вы все сделали верно, то бот пришлет случайную строку из Google Таблицы.
Что можно добавить?
- Можно доработать этот сценарий, добавив кнопку еще, чтобы получить еще одно предсказание:

-
Можно добавить изображение с печенькой. Есть два способа сделать это.
- Добавить на экран блок Изображение и загрузить в него изображение либо указать ссылку на него.
- Добавить изображение в Google Таблицу и получить ее оттуда в сценарий.
-
Можете добавить в реплики бота смайлики.
-
Можно добавить в таблицу еще один столбец, чтобы выводить дополнительную информацию. Например, столбец
chance, в котором будут разные числа, означающие «шанс на удачу».

Для этого в блоке �Текст напишете $prediction.line Ваш шанс на удачу: $prediction.chance.

Больше ничего менять не нужно. Таким образом вы можете выводить значения ячеек из других колонок, которые соответствуют этой случайно выбранной строке.
Осталось опубликовать бота в нужном вам канале.
Вам также могут быть интересны другие уроки с использованием Google Таблиц: