Блок HTTP-запрос
Блок HTTP-запрос позволяет боту обмениваться данными со сторонними системами и сервисами, а также сохранять полученные данные в переменные.
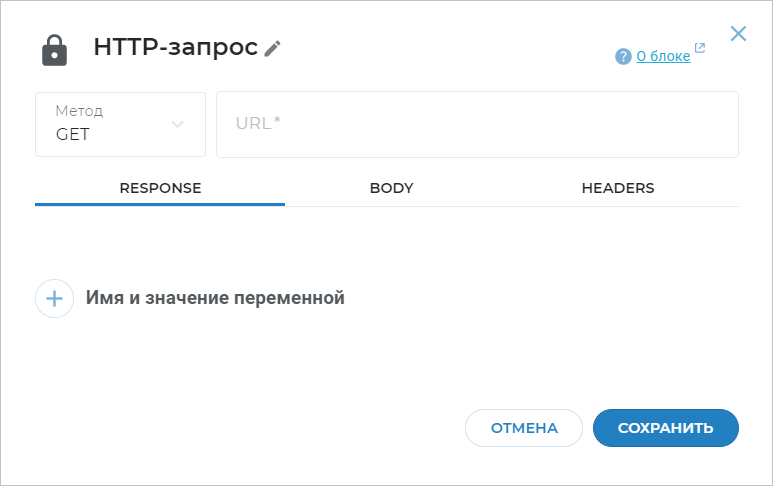
Добавление блока
Чтобы добавить блок в сценарий, выберите HTTP-запрос в палитре блоков.

Настройте обязательные параметры запроса:
- Выберите один из типов запроса:
GET(по умолчанию)POSTDELETEPUT
- Укажите URL, на который будет отправляться запрос.
Дополнительно вы можете заполнить вкладки RESPONSE, BODY и HEADERS.
URL запроса
По указанному URL бот будет получать либо отправлять данные.
Вы можете добавлять переменные в URL запроса. Формат может быть разным, например:
https://example.com?query=${varname}https://${varname}/endpoint${varname}(если в переменной хранится полный URL запроса)
Здесь varname — имя переменной.
%7B и %7D соответственно для левой и правой скобки. Чтобы передать в URL текст последнего ввода клиента, в качестве переменной в URL укажите queryText, например: https://example.com?query=${queryText}.
Бот автоматически подставит его в URL перед выполнением запроса.
$queryText — это переменная, в которой хранится текст последнего запроса клиента.
При помощи переменных в URL, например, можно читать данные из разных Google Таблиц, не создавая несколько HTTP-запросов.
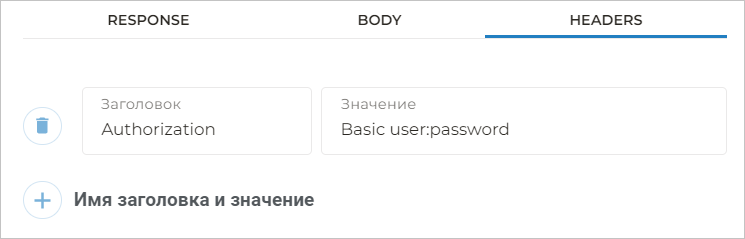
Заголовки
На вкладке HEADERS вы можете добавить заголовки запроса, заполнив поля Заголовок и Значение.
В заголовках вы также можете использовать переменные.
$ перед именем переменной.
Тело запроса
Для всех методов вы можете передать тело запроса.
Тело запроса заполняется на вкладке BODY. Здесь можно указывать данные в любом формате (JSON, XML, произвольный текст), а также добавлять переменные.
В примере тело запроса указано в формате JSON.
Бот автоматически подставит в тело запроса значения переменных $age и $name.
В примере переменная
$age указана без кавычек, потому что она содержит число, а переменная $name указана в кавычках, потому что содержит данные строкового типа.Обработка ответа
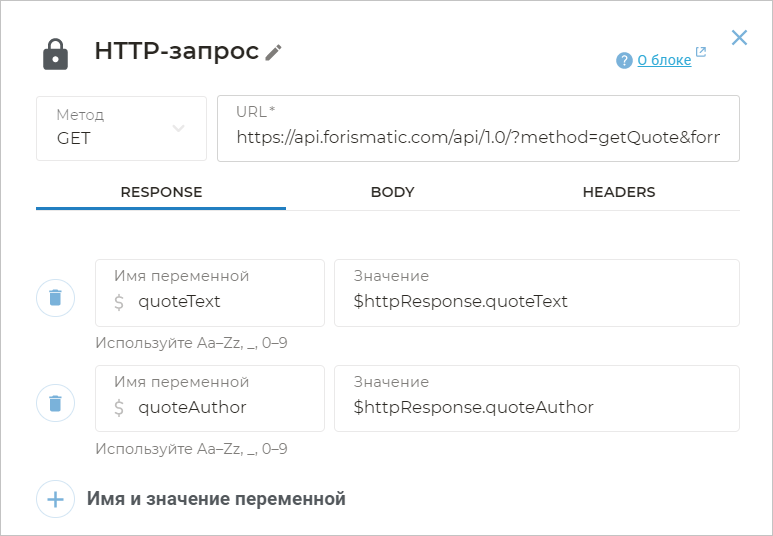
В ответ на запрос сервер возвращает данные, которые можно обработать или вывести клиенту.
Для этого на вкладке RESPONSE вы можете указать, какие данные вы хотите получить из ответа на� запрос, и сохранить их в новые переменные.
Например, по адресу https://api.forismatic.com/api/1.0/?method=getQuote&format=json&lang=ru сервер возвращает ответ в формате JSON:
{
"quoteText": "Текст цитаты",
"quoteAuthor": "Автор цитаты",
"senderName": "Кто опубликовал цитату",
"senderLink": "Ссылка на профиль",
"quoteLink": "Ссылка на саму цитату на сайте"
}
Этот объект JSON сохраняется в системную переменную $httpResponse.
Чтобы сохранить данные из определенного поля объ�екта, укажите:
- Имя переменной, в которую сохранятся данные.
- Значение переменной через переменную
$httpResponse.

Если запрос будет выполнен успешно, бот создаст переменные $quoteText и $quoteAuthor и запишет в них значения из ответа сервера.
httpResponse
Aimylogic сохраняет ответ от сервера в системную переменную $httpResponse.
Если сервер вернул ответ в формате JSON или XML, то Aimylogic автоматически конвертирует его в JavaScript-объект, с которым можно производить различные операции с помощью JavaScript-функций.
Например, чтобы сохранить в новую переменную значение из поля quoteText, укажите $httpResponse.quoteText в качестве ее значения.
Здесь quoteText — поле из ответа, которое необходимо получить.
Если сервер вернет ответ не в формате JSON или XML, то в переменную $httpResponse сохранится вся строка без какой-либо обработки.
JavaScript
При создании переменных вы можете использовать любые JavaScript-выражения и функции, а также функции библиотеки Underscore, которая позволяет упростить работу с объектами и массивами.
Предположим, в результате запроса сервер вернул следующий объект JSON:
{
"items": [
{
"name": "апельсины",
"price": 150
},
{
"name": "мандарины",
"price": 200
}
]
}
Также предположим, что до этого в сценарии бот спросил у клиента, какой фрукт ему нужен, и сохранил ответ в переменную $choice.
Чтобы записать в переменную объект из массива items, потребуется следующее JavaScript-выражение:
_.findWhere($httpResponse.items, {name: "$choice"})
Функция будет искать в ответе объект, у которого значение поля name совпадает со значением переменной $choice.
Переходы после запроса
Блок HTTP-запрос имеет два выхода:
- Завершен успешно, если в ответ на запрос сервер вернул код ответа от
200до299включительно. - Завершен с ошибкой, если сервер вернул любой другой ответ.
$httpStatus.