Вебхуки
Что такое вебхуки в Aimylogic
Вебхук — это «сквозная» логика вашего бота, которая производит вычисления на определенных экранах и возвращает боту нужные переменные, с которыми он дальше работает в сценарии.
С помощью вебхуков вы можете реализовывать логику для вашего бота на вашем собственном сервере на любом языке программирования.
С чего начать
У нас есть урок по созданию сценария с использованием вебхука. Мы рекомендуем вам его пройти после прочтения текущей статьи, чтобы потренироваться и закрепить знания.
Чтобы выполнить урок, вам не нужны навыки программирования. Главное — придерживаться пошаговой инструкции в уроке.
Вы также можете посмотреть видео вместо того, чтобы читать урок:
Как работает вебхук в Aimylogic
Если вы используете вебхук в боте, то при переходе на новый экран сценария бот автоматически отправит все текущие переменные на ваш сервер и буд�ет ждать ответа. Когда ответ придет, бот скопирует отправленные переменные, которые сгенерировал сервер, а потом начнет выполнять блоки на экране.
Таким образом вы можете дополнять и изменять переменные в вашем боте прямо в процессе работы. Вы сможете реализовать даже самую сложную логику для вычислений.
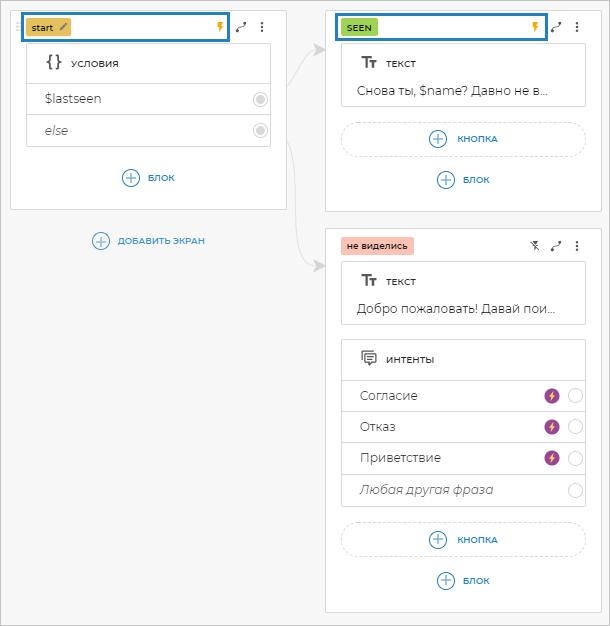
Например:

В этом сценарии вебхук будет вызван с запуском бота прямо на первом экране. На сервер вебхука будут переданы все текущие переменные, а в ответ получены новые. В частности здесь сервер вернет объект, в котором есть переменная $lastSeen.
Если переменная $lastSeen не пустая, то бот перейдет на второй экран, на котором тоже будет вызван вебхук и получена переменная $name.
Если же в $lastSeen ничего нет, то бот перейдет на третий экран, где вебхук не вызывается.
События вебхука
На каждом экране, где вы хотите вызывать ваш ве�бхук, нужно указать событие. Событие — это любая строка текста, которая будет передана вебхуку вместе с переменными. Таким образом сервер поймет, с какого экрана пришел запрос и какие данные нужно вернуть.
В примере выше на первом экране бот отправит вебхук с событием start, на втором — с событием seen. Событие отображается в правом верхнем углу каждого экрана.
Вы можете указывать одинаковые события для разных экранов. В качестве события можно использовать любой текст.
Чтобы указать событие, просто напишите его название в заголовке экрана:

Как включить вебхук
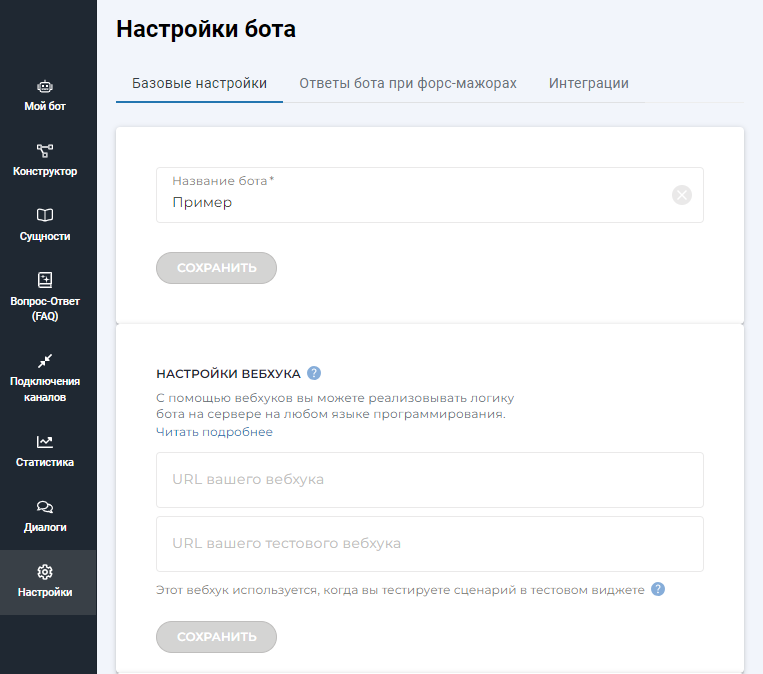
В настройках вашего бота есть пункт Настройки вебхука.

Здесь вам нужно указать публичный URL вашего сервера, который умеет принимать POST-запросы в фор�мате вебхуков Aimylogic.
Вы также можете указать URL для тестов. Тогда при тестировании сценария в тестовом виджете бот будет вызывать ваш тестовый сервер. Так вы можете разрабатывать сервер для вебхука локально на своей машине и только потом загружать код на публичный сервер — например, используя утилиту ngrok.
После того как вы прописали URL вашего вебхука, вы можете включать и выключать события на экранах в сценарии вашего бота.
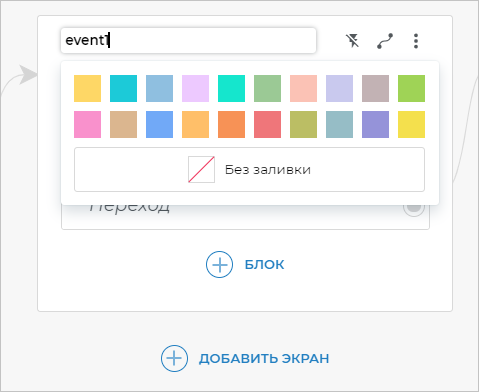
Для этого укажите название события в заголовке экрана:

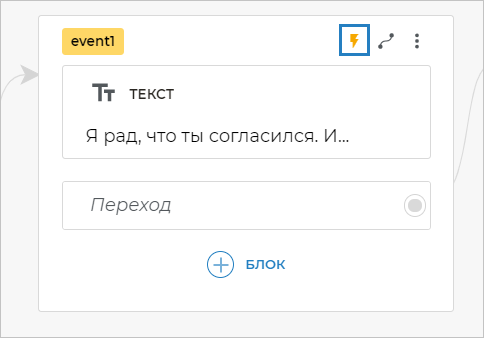
Вы можете выбрать любой цвет заголовка, а затем кликнуть на значок вебхука , чтобы он загорелся:

Если событие на экране включено, то бот будет отправлять переменные и выбранное событие на сервер, а затем копировать переменные из ответа сервера. Только после этого бот будет выполнять блоки на экране.
Переменные, полученные от вашего сервера, можно использовать точно так же, как и все другие — например, подставлять в текстовый ответ, использовать в условиях или в HTTP-запросах.
Протокол вебхуков Aimylogic
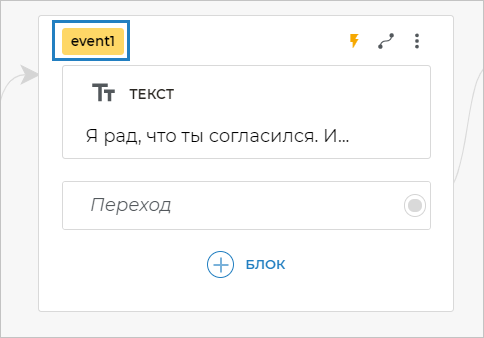
На каждом экране, где включено событие для вебхука, бот посылает POST-запрос, а в теле запроса передает объект JSON, в котором содержатся все текущие переменные бота, в том числе системные, а также поле action — текст события, которое вы прописали на этом экране:
{ "action": "event1", "queryText": "пока", "userId": "1234567890", "channelId": "0000000000000000", "channelType": "telegram", "rawRequest": {"message": {...}}, "variable1": 50, "variable2": "значение"}
Ваш сервер должен вернуть в ответ JSON с нужными вашему боту переменными, которые он ожидает получить на этом экране:
{ "lastSeen": 60, "name": "Василий", "data": { "age": 30, "website": "http://example.com" }}
В этом примере сервер вебхука вернул переменные $lastSeen, $name и $data. Теперь бот может их использовать в своем сценарии начиная с того экрана, на котором он получил эти переменные.
Чем вебхук отличается от блока HTTP-запрос?
Вы бы могли использовать блок HTTP-запрос всякий раз, когда вашему боту нужно получить данные от вашего сервера. Однако у вебхука есть ряд преимуществ в случае, если вам нужно сде�лать такой запрос более чем на одном экране:
- Не нужно перегружать сценарий блоками HTTP-запрос, поэтому сценарий становится более компактным и понятным.
- Вебхук всегда отправляет все текущие переменные на один и тот же URL, который вы прописываете только один раз в настройках бота.
- Не нужно парсить ответ от сервера каждый раз, потому что протокол вебхука стандартизирован и бот сам скопирует все переменные из ответа.
- Вебхук можно включать/выключать на разных экранах и при этом не переделывать весь сценарий, чтобы отвязать переходы на блок HTTP-запрос.
- Можно прописать тестовый URL вебхука, чтобы разрабатывать его локально на своем компьютере в момент разработки сценария и при этом не влиять на работу бота, который уже общается с вашими клиентами.
Когда нужно использовать вебхук
Если вашему боту необходимо часто вычислять или сохранять какие-то данные и в зависимости от них строить диалог с клиентом, то нужно использовать вебхук. В этом случае вы сможете делать даже очень сложные вычисления и интеграции на собственном сервере, используя при этом любой язык программирования, а не только JavaScript.
Когда не нужно использовать вебхук
Если в вашем сценарии есть только одно место, где вам нужно вычислить или сохранить какие-то данные на вашем сервере, то проще будет использовать блок HTTP-запрос на нужном экране.
Как разработать вебхук
Вы можете создать вебхук на любом языке программирования и запустить его на любой площадке с публичными URL. Мы подготовили несколько готовых шаблонов для разных языков, которые можно использовать, чтобы быстро начать разработку вебхука:
Где можно развернуть вебхук бесплатно
Вам понадобится хостинг для того, чтобы запустить вебхук. Во время разработки вы можете использовать такие утилиты как ngrok, чтобы на время получить публичный URL, который позволит серверу на вашем локальном компьютере получать запросы от вашего бота.
Когда вы захотите развернуть вебхук на публичной площадке, вам могут пригодиться некоторые бесплатные варианты — например, Heroku.
Heroku
Одним из возможных вариантов для бесплатного размещения сервера вебхука является платформа heroku.com. Она позволяет создавать серверы на любом языке программирования.
Все шаблоны вебхуков, которые мы приводим выше, можно �развернуть на Heroku просто кликнув на ссылку Запустить на Heroku.