Как заменить часть переменной
В этом уроке вы увидите, как можно заменить часть переменной с помощью блока Условия. Это может быть полезно, например, для построения логики игры, или для назначения каких-либо бонусных условий клиенту.
Создадим игру
Давайте например построим игру, в которой мы заменяем содержимое рюкзака.

Объявите переменную
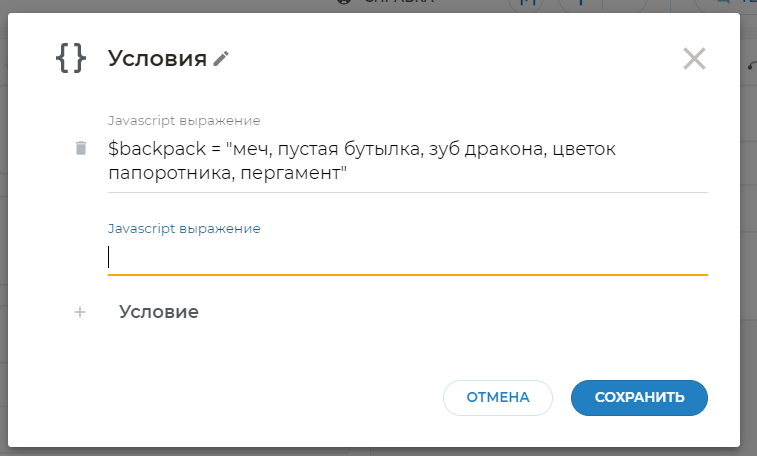
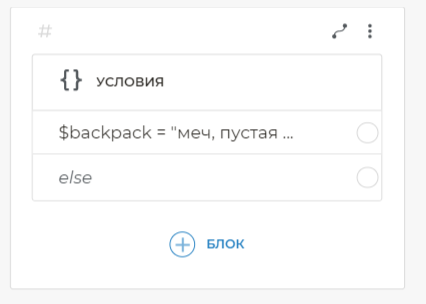
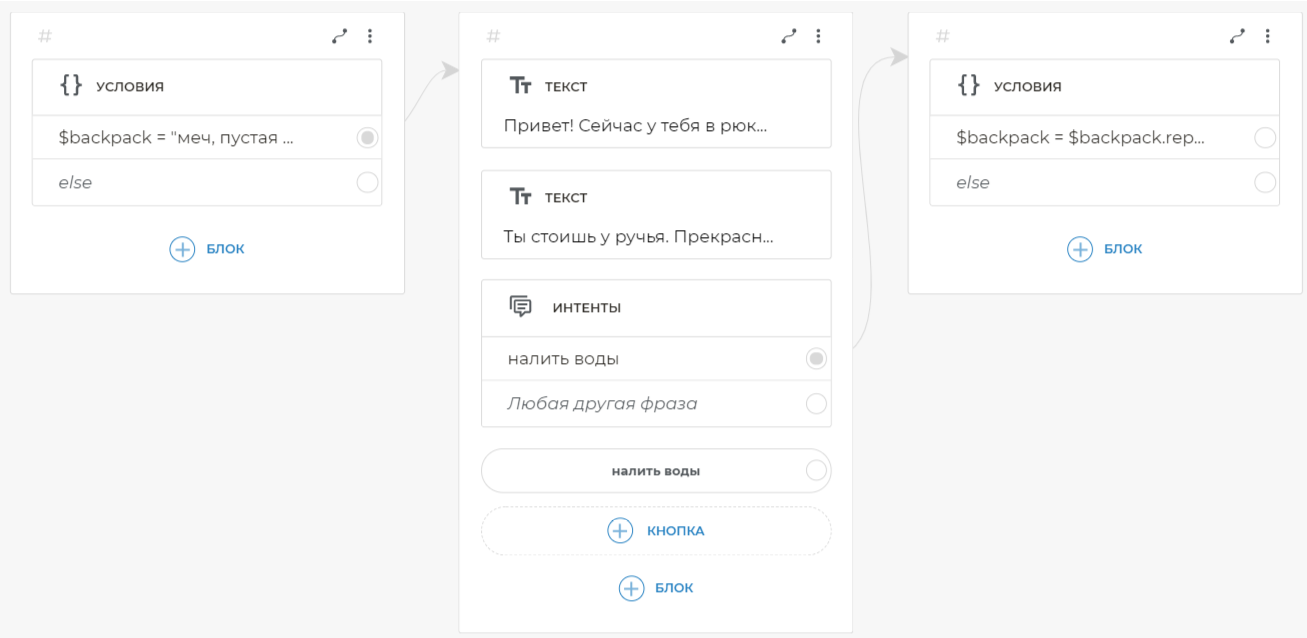
Добавьте блок Условия. Скопируйте и вставьте в него:
$backpack = "меч, пустая бутылка, зуб дракона, цветок папоротника, пергамент"


Вы создали переменную $backpack (рюкзак) и записали в нее содержимое рюкзака.
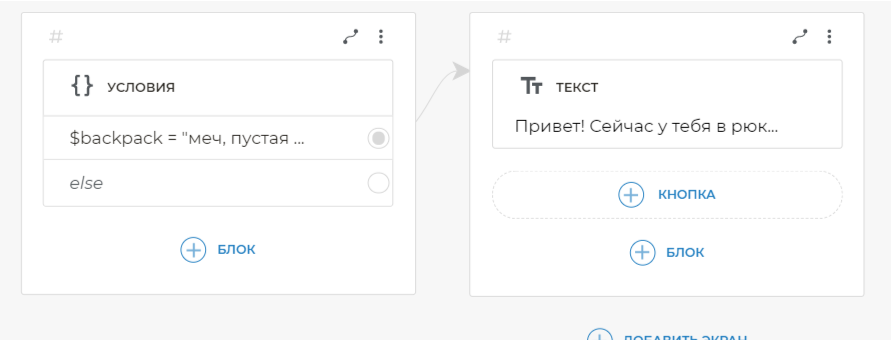
Свяжите условие с новым экраном
Свяжите условие со следующим экраном. Для связи условия со следующим экраном, добавьте на него блок Текст. Скопируйте и вставьте в блок Текст:
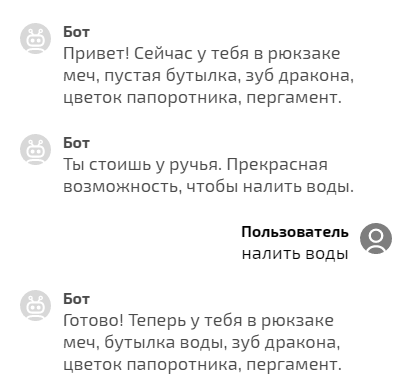
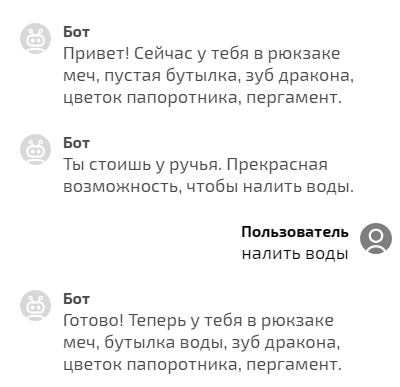
Привет! У тебя в рюкзаке $backpack.

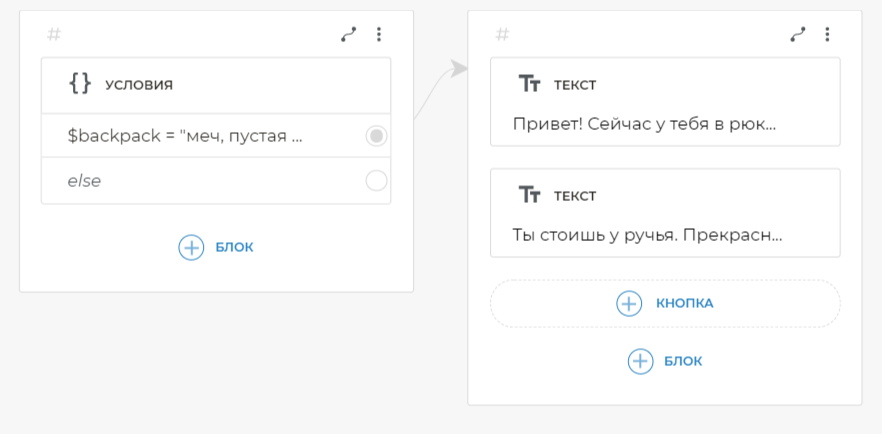
Теперь добавьте сюда же еще один блок Текст. Скопируйте и вставьте в него:
Ты стоишь у ручья. Прекрасная возможность, чтобы налить воды.

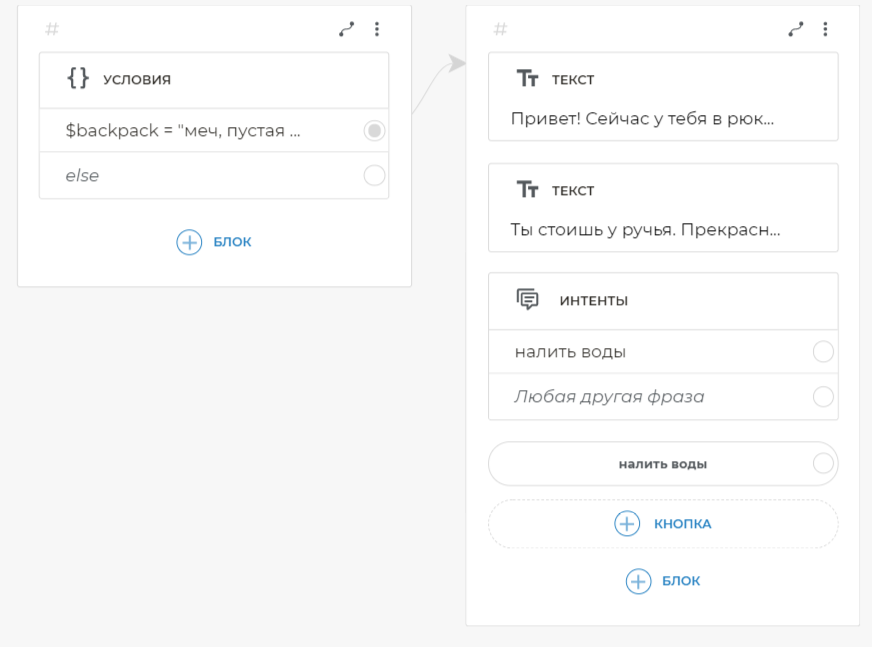
Добавьте на этот экран кнопку, скопируйте и вставьте в нее текст налить воды
Добавьте на этот же экран Интент. Скопируйте и вставьте в интент налить воды

Можете также использовать синтаксис шаблонов, чтобы добавить другие варианты фраз, которые может сказать пользователь.
Свяжите интент с новым экраном
Свяжите интент налить воды со следующим экраном
Кнопку связывать не обязательно: для сценария нажатие кнопки и набор текста будут работать аналогично. Так что ввод с кнопки попадет в Интенты в любом случае, и будет работать связь от интентов.
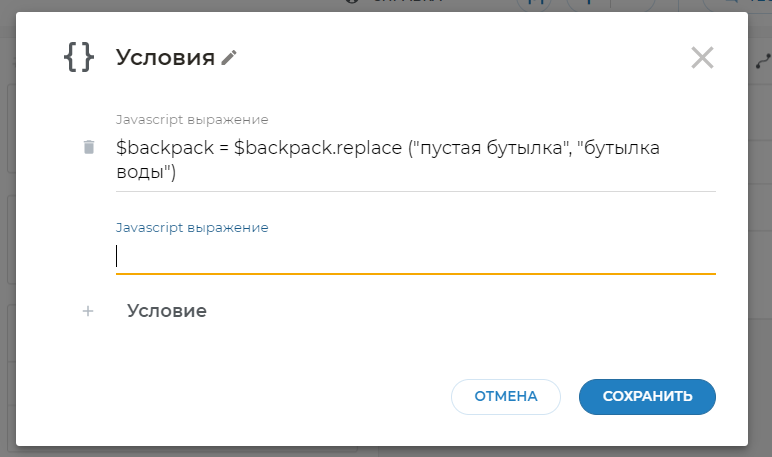
Добавим на него блок Условия. Скопируйте и вставьте в блок Условия следующее:
$backpack = $backpack.replace ("пустая бутылка", "бутылка воды")


-
.replace работает только со строками.
-
Если вы скопируете в ваш сценарий строку из этого урока,
.replaceзаменит только первый элемент. Например, если у вас бутылка воды и стакан воды, то после использования условия$backpack= $backpack.replace(«воды», «вина») у вас будет бутылка вина и стакан воды.
Если вам нужно заменить несколько одинаковых элементов, то используйте запись такого вида:
$backpack= $backpack.replace (/воды/g, "вина")
В этом случае, все элементы «воды» будут заменены на «вина». И если у вас была бутылка воды и стакан воды, то будет бутылка вина и стакан вина.
Таким образом, мы редактируем саму переменную, заменяя ее часть. Затем, так как мы фактически не можем редактировать существующую переменную, мы вынуждены ее пересоздать. Присваиваем значение этой же переменной с помощью оператора =
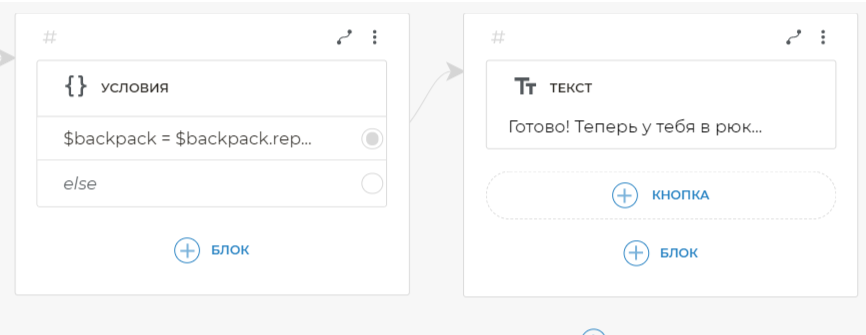
Свяжите условие с блоком Текст
Свяжите условие со следующим блоком Текст, в который напишите:
Готово! Теперь у тебя в рюкзаке $backpack.

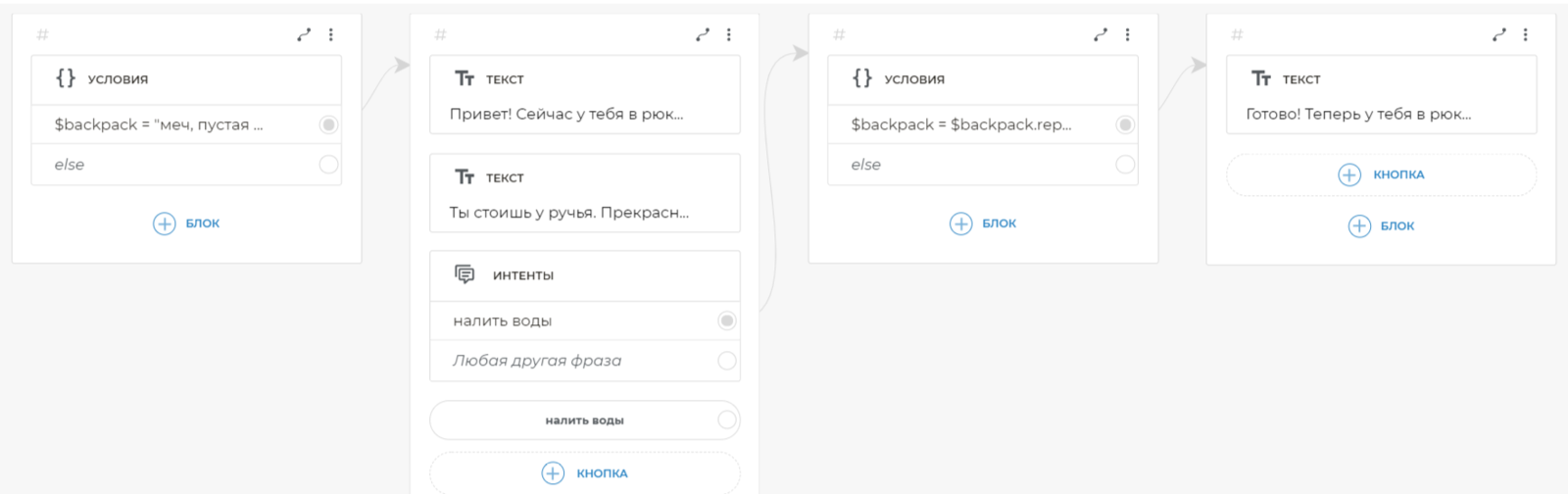
Как выглядит готовый сценарий
Вот весь кусочек сценария полностью:

Сохраните сценарий и нажмите Тестировать. Теперь вы видите, что сначала у пользователя пустая бутылка, а после выполнения .replace часть переменной заменяется и пустая бутылка превращается в бутылку воды.