Как добавить карточку на доску Trello с помощью IFTTT
Trello — удобный сервис для управления проектами в команде. Trello позволяет создавать доски и добавлять на них карточки задач.
Интеграция Aimylogic с Trello возможна при помощи сервиса IFTTT. Если вы настроите интеграцию, ваш бот сможет собирать у клиентов нужную информацию и автоматически добавлять карточки с этой информацией на доску Trello.
Настройка IFTTT
Добавление вебхука и события
Для использования сервиса IFTTT в сценарии бота необходимо настроить вебхуки на стороне IFTTT. При помощи вебхуков бот будет отправлять данные в Trello.
-
Зарегистрируйтесь в сервисе IFTTT или войдите в свой аккаунт.
-
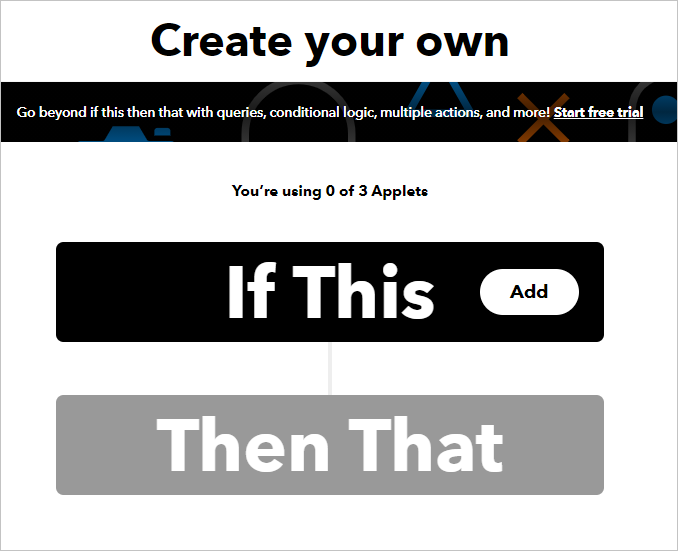
На главной странице IFTTT нажмите Create. Вы попадете на страницу создания апплета.
подсказкаАпплет — это небольшое приложение, которое интегрирует между собой несколько сервисов. Апплет включает в себя событие (триггер), запрос и действие, которое осуществляется по итогу выполнения запроса. -
Нажмите If This.

-
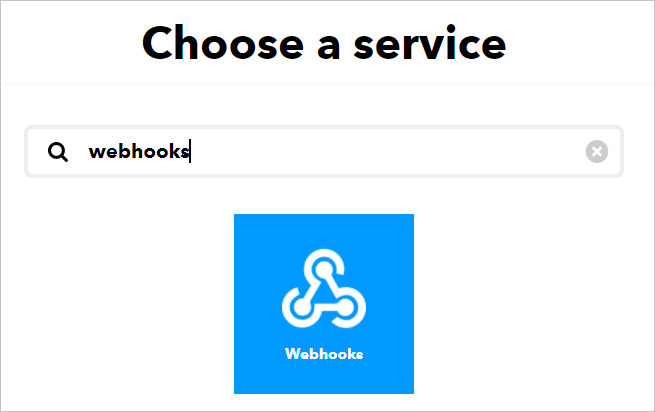
В поиске наберите
webhooksи выберите одноименный сервис.
-
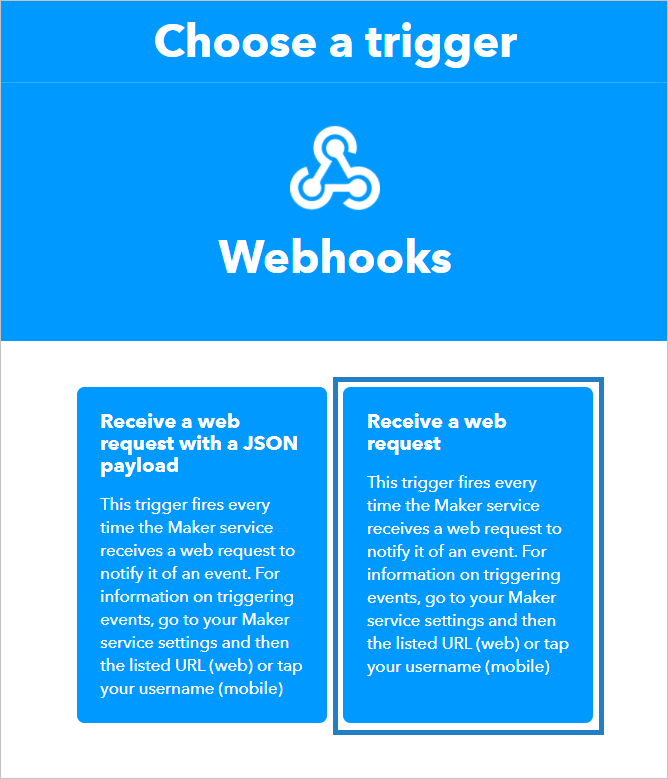
Нажмите Receive a web request.

-
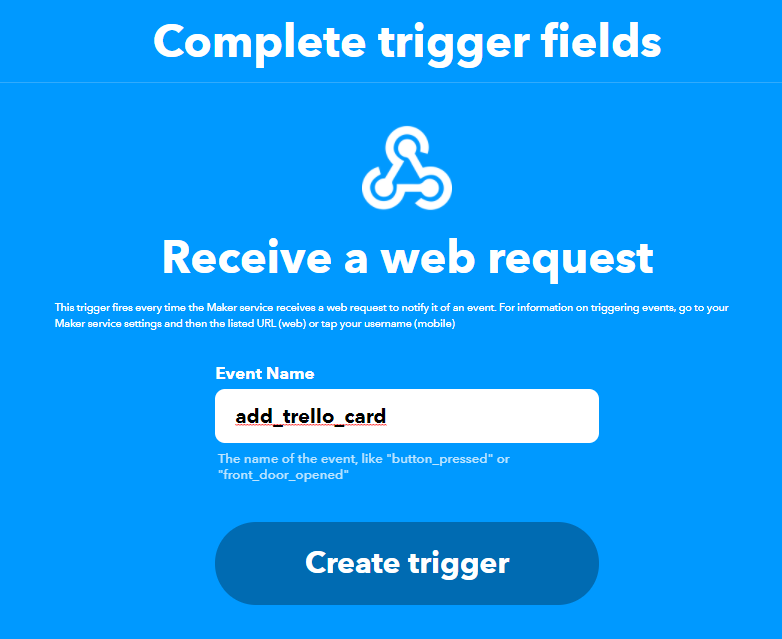
Придумайте любое название для события и напишите его в поле Event Name латинскими буквами без пробелов. Допускается использование нижних подчеркиваний. Нажмите Create trigger.
предупреждениеСохраните себе название события. Оно понадобится вам в дальнейшем.
Создайте действие
После создания события вы снова окажетесь на странице создания апплета.
Теперь нужно добавить действие, которое будет осуществляться после вызова вебхука. В данном случае это добавление карточки с полученной от клиента информацией на доску Trello.
-
Нажмите Then That.
-
Наберите в поиске
trelloи выберите Trello.
-
Нажмите Create a card.
-
Нажмите Connect. В открывшемся окне авторизуйтесь в своем аккаунте Trello и предоставьте запрашиваемые разрешения. После этого вы будете перенаправлены на страницу создания действия.
-
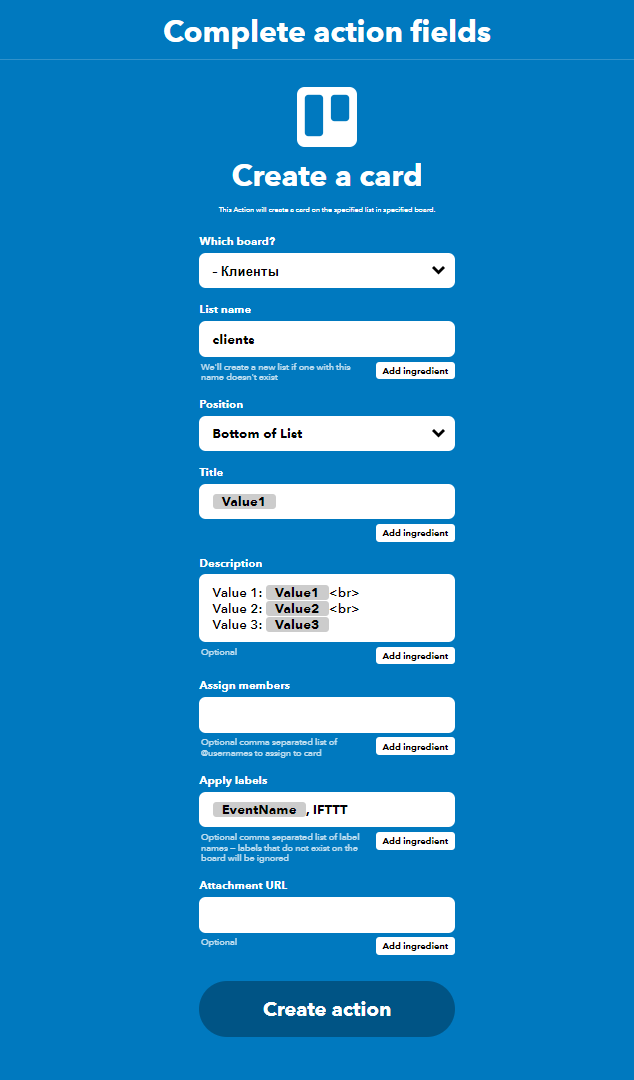
На странице создания действия заполните поля:
- В поле Which board? выберите доску Trello, на которую хотите добавлять карточки с данными клиентов. В данном случае мы создали доску Клиенты и выбрали ее. Доска может быть как приватная, так и публичная — это можно изменить позднее.
подсказкаЕсли после сохранения апплета вы видите сообщение Please select a valid option, попробуйте поменять тип доски в Trello либо с�оздайте новую доску. После этого обновите страницу в IFTTT и выберите новую доску.
Также вы можете попробовать настроить интеграцию позднее.- В поле List name укажите название списка.
подсказкаСписок — это колонка доски, в которую будет помещена карточка. На доске может быть множество списков.В качестве List name вы можете указать существующий список либо написать новое название — тогда список с этим именем будет создан на доске Trello автоматически. В данном случае мы добавим список
clients.-
В поле Position выберите, в какое место списка будут помещаться новые карточки:
Bottom of List— в конец списка;Top of List— в начало списка.
Можете выбрать тот параметр, который вам удобен.
-
Удалите содержимое поля Title. Здесь вы устанавливаете, какой заголовок будет у карточки. В этом поле можно указать статичный текст и добавить в него какой-либо параметр. В данном случае укажем только первый передаваемый параметр. Чтобы это сделать, нажмите Add ingredient и выберите
Value1. -
Поле Description определяет, что будет написано в самой карточке. Вы можете оставить это поле без изменений либо отредактировать позже.
Остальные поля оставьте без изменений.
У вас получится примерно следующее:

Нажмите Create action, затем Continue.
При желании отредактируйте название апплета, после чего нажмите Finish. Вы будете перенаправлены на страницу апплета.
Теперь, когда бот отправит HTTP-запрос на настроенный вебхук, IFTTT возьмет переменные из этого запроса и автоматически добавит карточку с этими переменными на доску Trello.
Тестирование вебхука
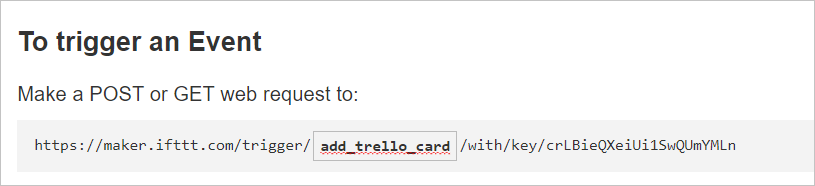
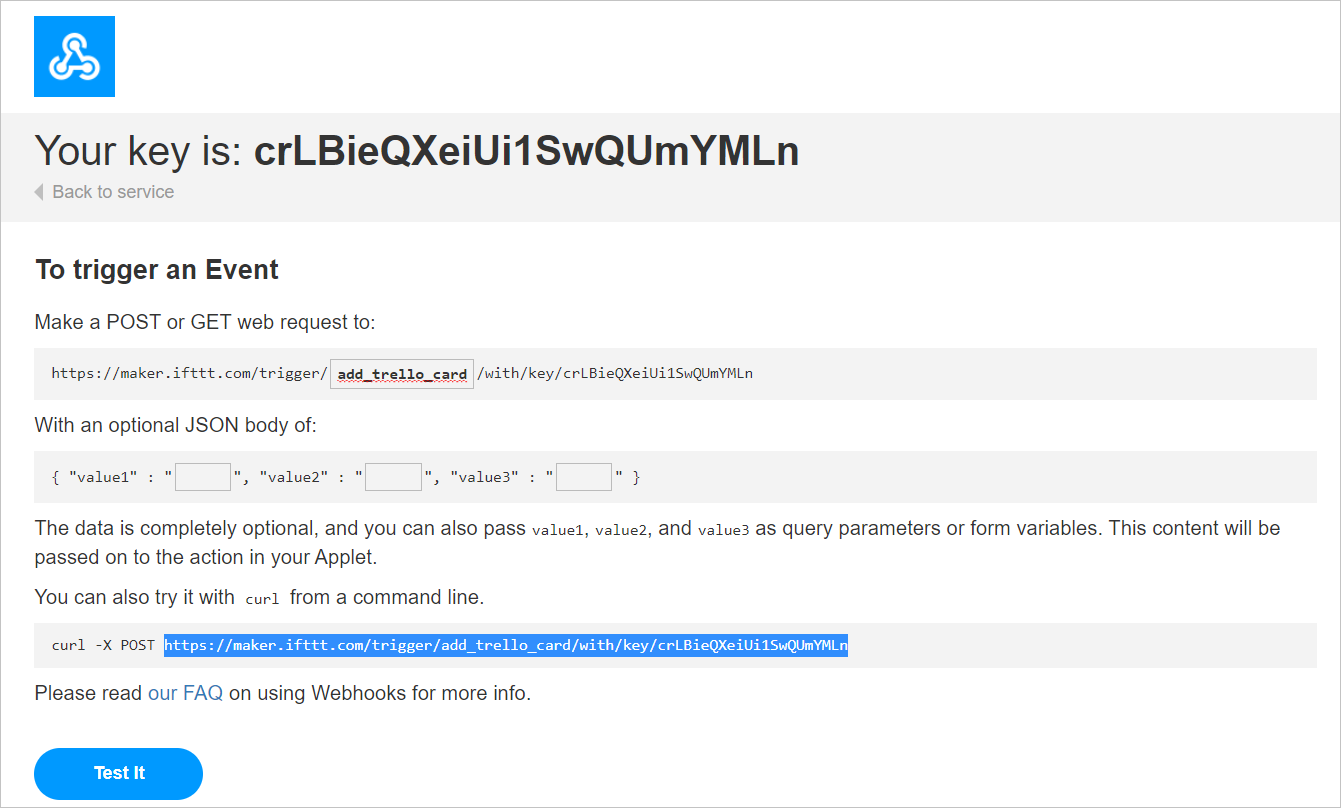
Перейдите на страницу Webhooks и нажмите Documentation.
Откроется страница тестирования вебхука. На ней можно проверить, правильно ли вы осуществили настройку вебхука.
Вместо {event} напишите название своего события без скобок, кавычек и пробелов.
Если вы не меняли название апплета, он будет называться по шаблону: «If Maker Event „add_trello_card“, then Create a card in —
Клиенты board». Значение в кавычках и есть название вашего события — в данном примере это add_trello_card.
Заполните поля value, value2 или value3 любыми значениями.
Нажмите Test it.
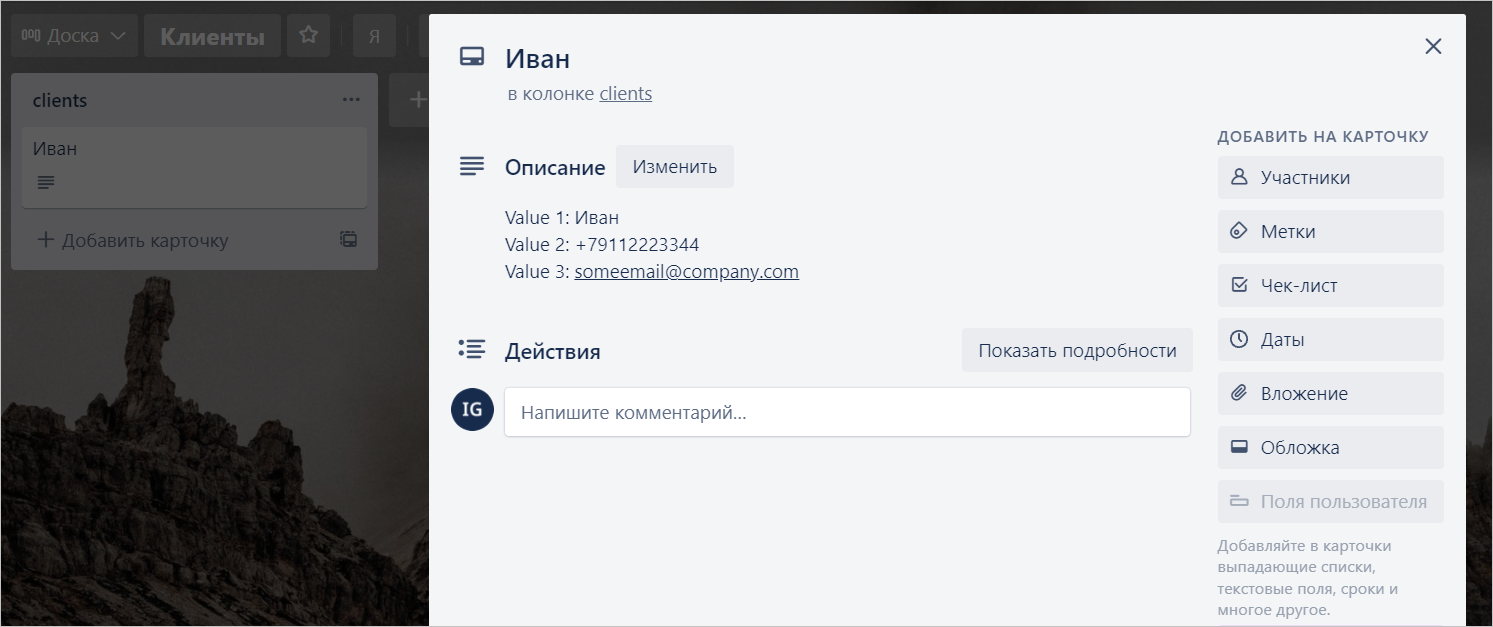
После появления на зеленом фоне надписи Event has been triggered перейдите в свою доску Trello и проверьте, добавилась ли новая карточка в указанном списке. Если списка с таким именем на доске не было, он должен появиться вместе с новой карточкой.
В заголовке карточки будет находиться то, что вы указали в поле Title. В данном случае мы указали Value1, значит, в заголовке будет содержимое этой переменной.
Перейдите в карточку. Раздел Описание должен содержать текст, который вы указали в поле Description при настройке действия.

Если все работает корректно, вернитесь на страницу тестирования вебхука.
Если ячейка с названием события очистилась, укажите его там снова.
Ниже появится ссылка на вебхук. Скопируйте и сохраните ее.

Подключение события к боту
Теперь нужно добавить блок HTTP-запрос в сценарий. Через него бот отправит запрос на адрес вебхука в вашем событии и передаст в запросе нужные данные.
Сначала получите данные от клиента и запишите их в какую-либо переменную. Для этого добавьте блок $text to var и укажите в нем переменную $message. Все что клиент напишет на данном экране будет помещено в $message.
Свяжите опцию Переход после ввода $message с новым блоком HTTP-запрос:
- В поле URL вставьте скопированный вебхук.
- На вкладке BODY укажите JSON:
{
"value1": "$message"
}
Если вы планируете создавать и отправлять в Trello несколько переменных, пропишите их все. Например:
{
"value1": "$message",
"value2": "$address",
"value3": "$quantity"
}
Сохраните блок и сценарий. Если ваш бот уже опубликован в канале, нажмите Опубликовать, чтобы изменения пришли в канал.
Тестирование сценария
Нажмите Тестировать вверху страницы.
Напишите что-либо боту. Бот должен добавить карточку с тем, что вы написали, на вашу доску.
Таким же образом вы можете создать другие апплеты, которые будут добавлять карточки на другие доски и в другие списки досок Trello. Для отправки нужно будет создавать новые HTTP-запросы в сценарии по образцу того запроса, который вы только что отредактировали.