Создание напоминаний
Это часть серии статей, посвященной созданию бота для отправки напоминаний через сервис $pushgate.
- Уточнение часового пояса
- Создание напоминаний (вы находитесь здесь)
- Отмена напоминаний
Планирование событий
Настройка интента
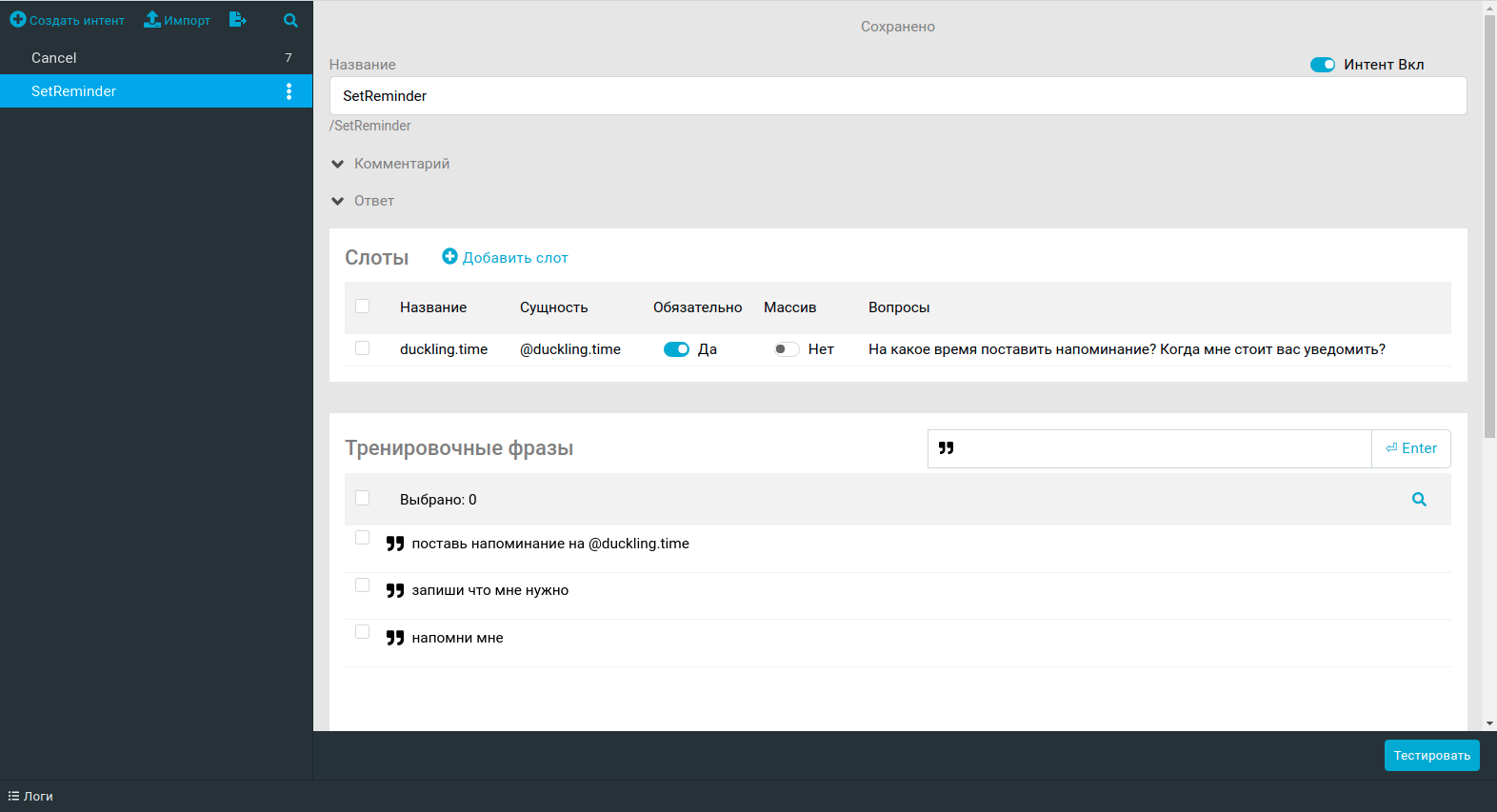
Для того чтобы бот понял просьбу напомнить что-либо клиенту, прежде всего необходимо поддержать соответствующий интент в NLU. Перейдите на вкладку NLU > Интенты и создайте интент /SetReminder:

В своем запросе клиент может как сразу назвать нужное время (напомни мне через 15 минут), так и опустить его (поставь напоминание). Для того чтобы бот обязательно уточнил у клиента время перед тем, как обработать интент в сценарии, потребуется включить слот-филлинг.
Добавьте для интента один обязательный слот duckling.time, соответствующий одноименной системной сущности Duckling, и добавьте для него несколько уточняющих вопросов, например:
- На какое время поставить напоминание?
- Когда мне стоит вас уведомить?
В Тренировочные фразы включите примеры как с упоминанием даты и времени, так и без него. Вместо указания конкретного времени используйте название системной сущности @duckling.time.
Разработка сценария
В сценарии нам будут полезны возможности для обработки времени, которые предоставляет библиотека Moment.js. Вы можете импортировать ее из системного модуля dateTime, объявив в начале файла main.sc следующую зависимость:
require: dateTime/moment.min.js
module = sys.zb-common
Далее продолжим разработку сценария.
state: SetReminder
intent!: /SetReminder
script:
$session.reminderTime = $parseTree["_duckling.time"];
random:
a: Уточните, что именно вам напомнить?
a: Подскажите, о чем вас следует уведомить?
state: GetReminder
event: noMatch
script:
var event = $pushgate.createEvent(
$session.reminderTime.value,
"reminderEvent",
{
text: $parseTree.text
}
);
$session.reminderId = event.id;
$temp.reminderTime = moment($session.reminderTime.value).locale("ru").calendar();
a: Хорошо! {{$temp.reminderTime}} я напомню вам «{{$parseTree.text}}».
go: /
Рассмотрим предполагаемое взаимодействие бота с клиентом:
-
Клиент просит поставить напоминание и по интенту
/SetReminderпопадает в соответствующий стейт. Слот-филлинг гарантирует, что бот попадет в обработчик стейта лишь после того, как клиент назовет время напоминания. Распознанное время сохраняется в поле$session.reminderTime. -
Бот запрашивает у клиента текст напоминания. Поскольку ответ клиента может быть любым, для его обработки используется системное событие
noMatch, которое срабатывает при любом нераспознанном вводе. Ответ клиента обрабатывается в стейтеGetReminder. -
В обработчике стейта планируется новое событие при помощи метода
$pushgate.createEvent. В качестве времени наступления события передается ранее распознанное время в форматеyyyy-MM-ddTHH:mm:ss, а в объекте с дополнительными данными — распознанный текст. -
Метод
$pushgate.createEventвозвращает объект с идентификатором созданного события, который мы сохраняем в поле$session.reminderId— позже он нам пригодится. -
Напоследок мы форматируем распознанное время в человекочитаемую строку на русском языке при помощи методов
calendarиlocaleбиблиотеки Moment.js. Бот сообщает клиенту, что напоминание успешно создано.
Обработка входящих событий
Вторым аргументом при создании события мы передали строку reminderEvent — это название созданного события.
Для его обработки напишем стейт Remind, в котором бот будет обращаться к ранее введенному тексту через $request.rawRequest.eventData и повторять его клиенту:
state: Remind
event!: reminderEvent
random:
a: Напоминаю вам «{{$request.rawRequest.eventData.text}}».
a: Вы просили меня напомнить «{{$request.rawRequest.eventData.text}}».
Тестирование сценария
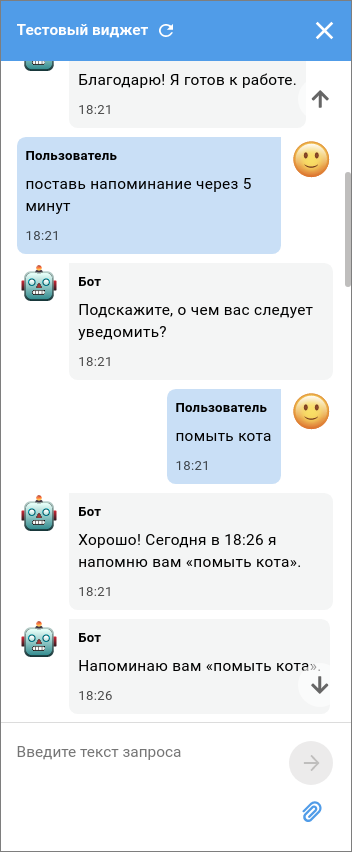
Запустите тестовый виджет и проверьте, что события успешно планируются и приходят:

На последнем шаге мы добавим в бота возможность отменять созданные напоминания до их наступления.