State groups
In J‑Graph, any state can be nested into another. Groups are the levels of the canvas that display states nested into other states.
Creating nested states
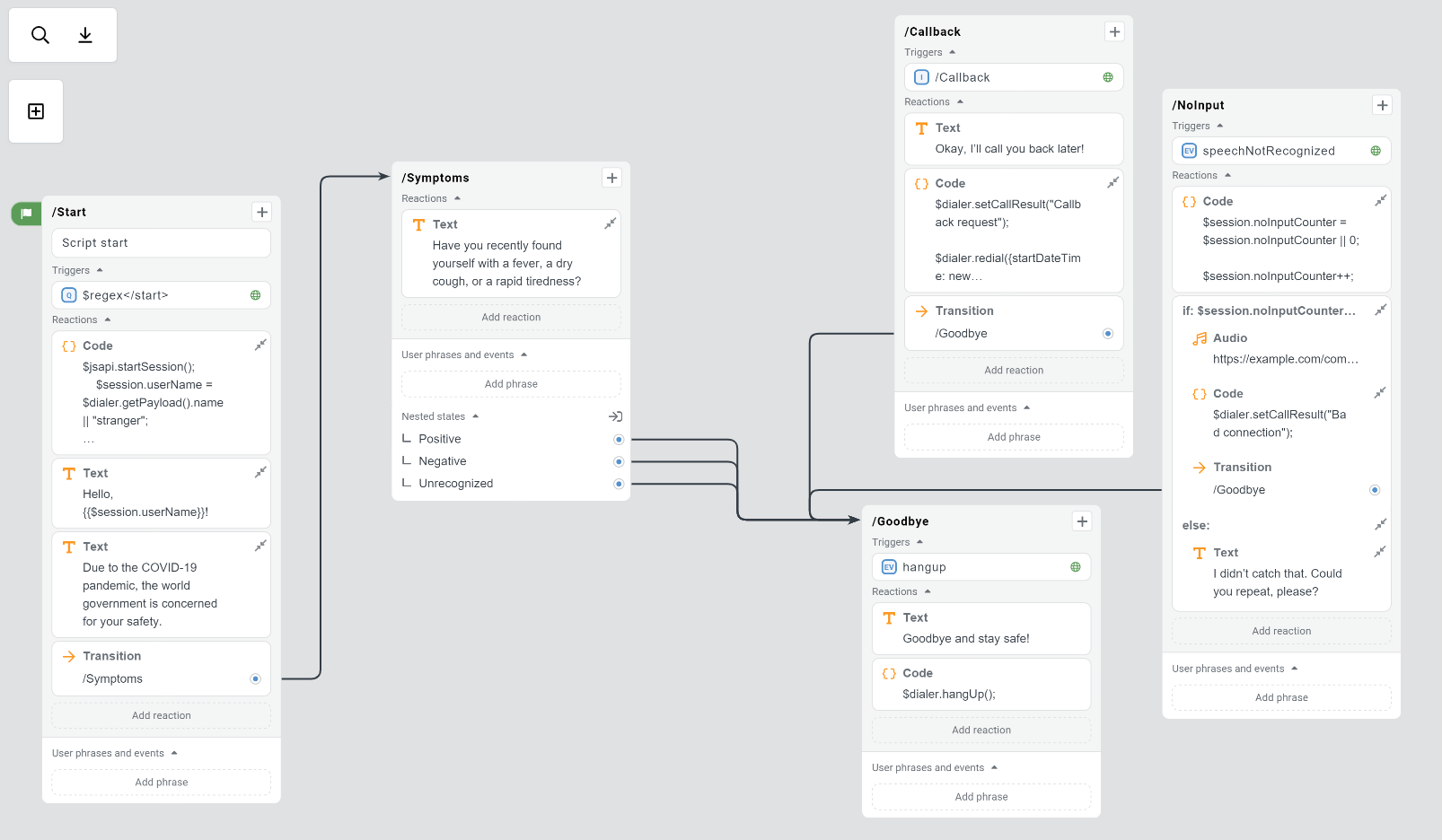
When you enter J‑Graph, the first thing you see is the uppermost script level. This level only displays states not nested into any other states.

During script development, some states can be nested into others. These states are logically dependent on their parent state: for example, the bot may switch to children states only from their parent but cannot do so from other places in the script.
To apply nesting to…
| A new state | An existing state |
|---|---|
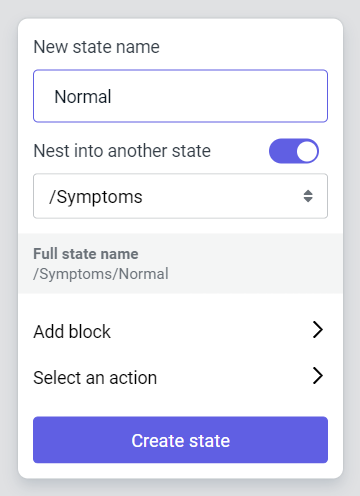
| When creating a state, enable the Nest into another state toggle and select the state that will become its parent. | • Drag an existing state onto the one you want to nest it into, then confirm your action. • Select a state, then click in the top right corner of the sidebar → Change nesting level and select the appropriate nesting level. |


Group display
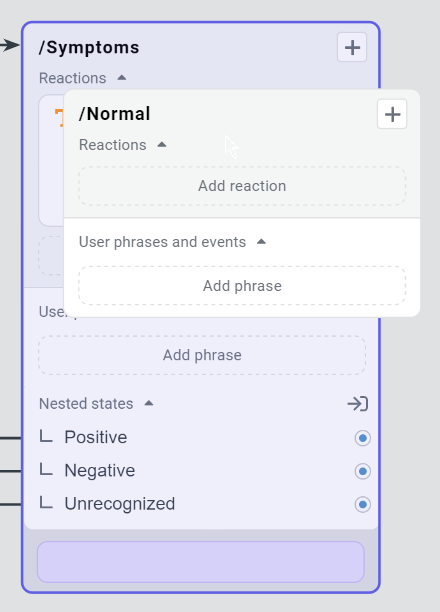
After a nested state is created, the canvas will switch to the level of its group. Here the contents of the canvas will be different: all states from the previous nesting level will disappear, and only states within the group will be visible.

Groups can also be nested into one another: states within groups can be parents of other states. Up to 100 nesting levels are allowed in one script.
Group navigation
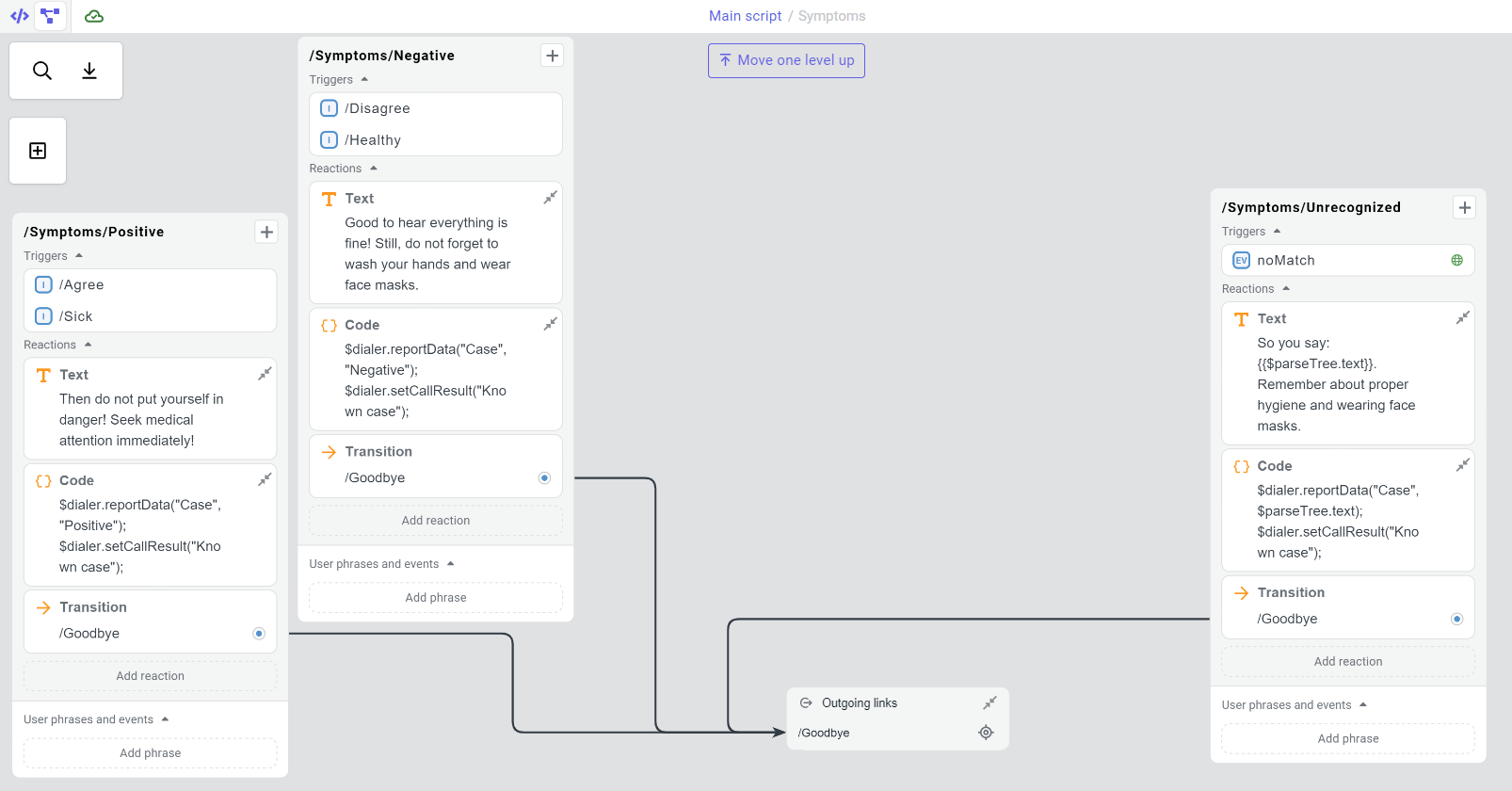
- To move from a group back to the level of its parent, select Move one level up at the top of the canvas.
- To move up by any number of nesting levels, use the “breadcrumbs” above this button.
- To move into a group, select on its parent state.
In any group, two additional elements are always present: Incoming links and Outgoing links. All links connecting the states from this group with those from others converge on them.