Записная книжка
В этом уроке мы рассмотрим создание бота, который записывает данные в Google Таблицу и читает ранее записанные заметки.
В этом уроке мы покажем вам отрезок сценария, который поможет: * поочередно выводить данные из строк таблицы; * выводить значения определенной строки и определенного столбца; * сообщать, если данные из таблицы прочита�ны и больше данных нет.
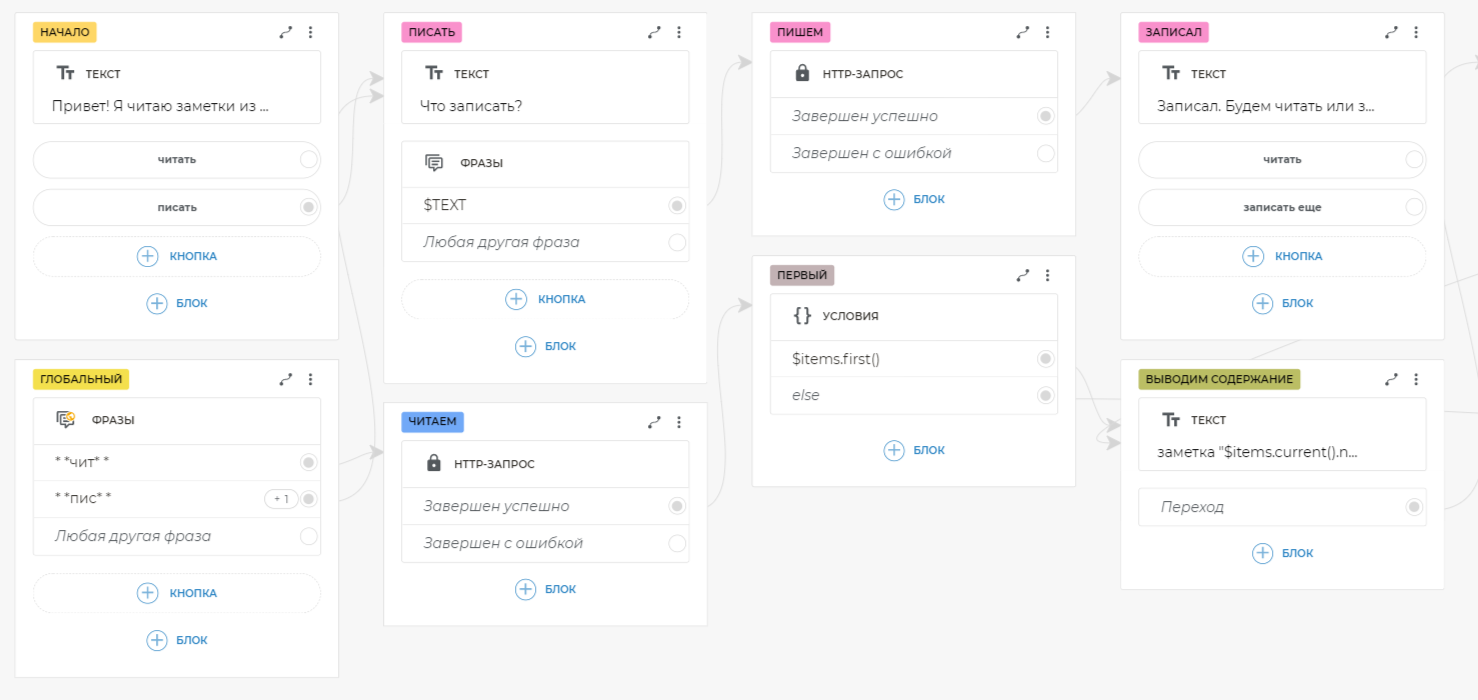
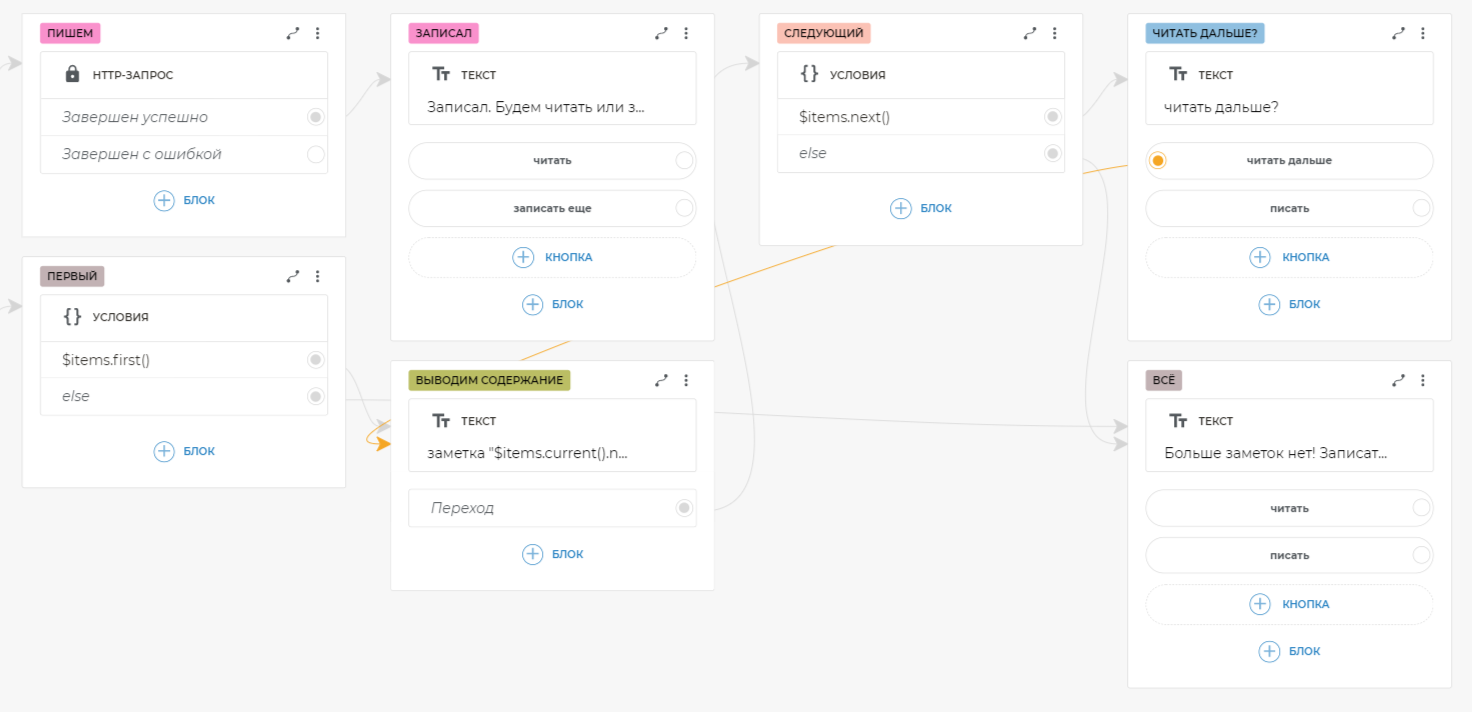
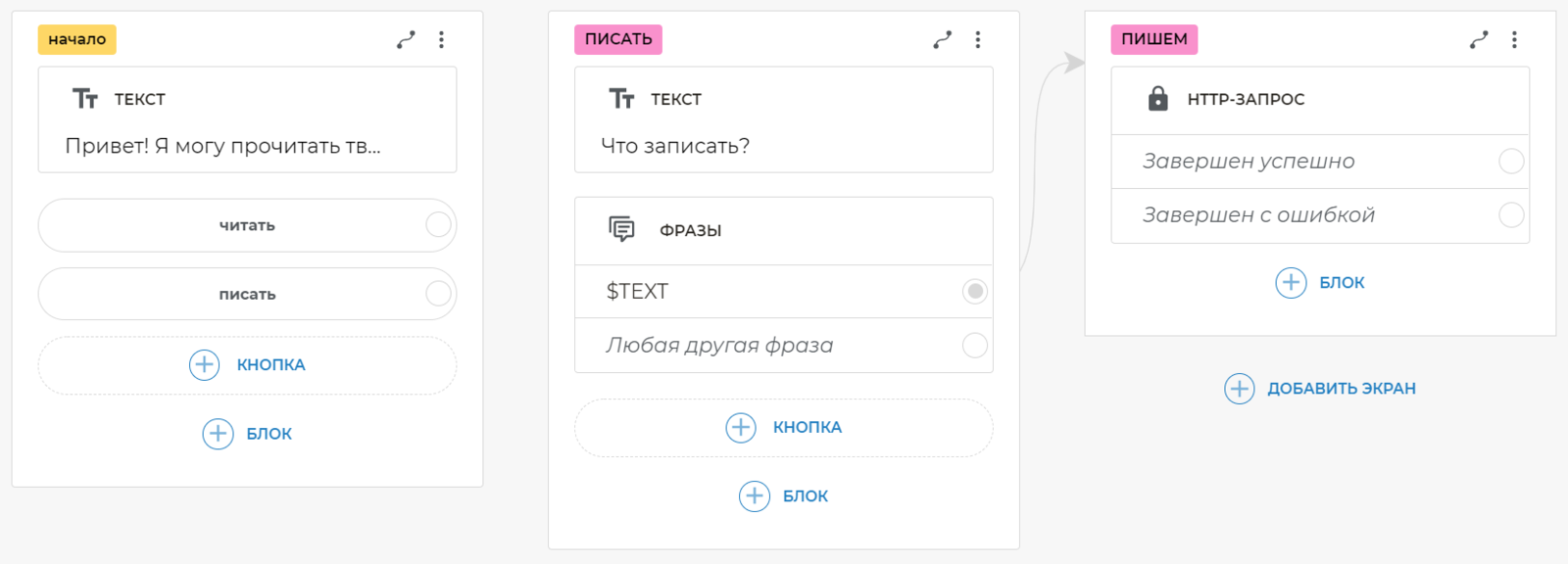
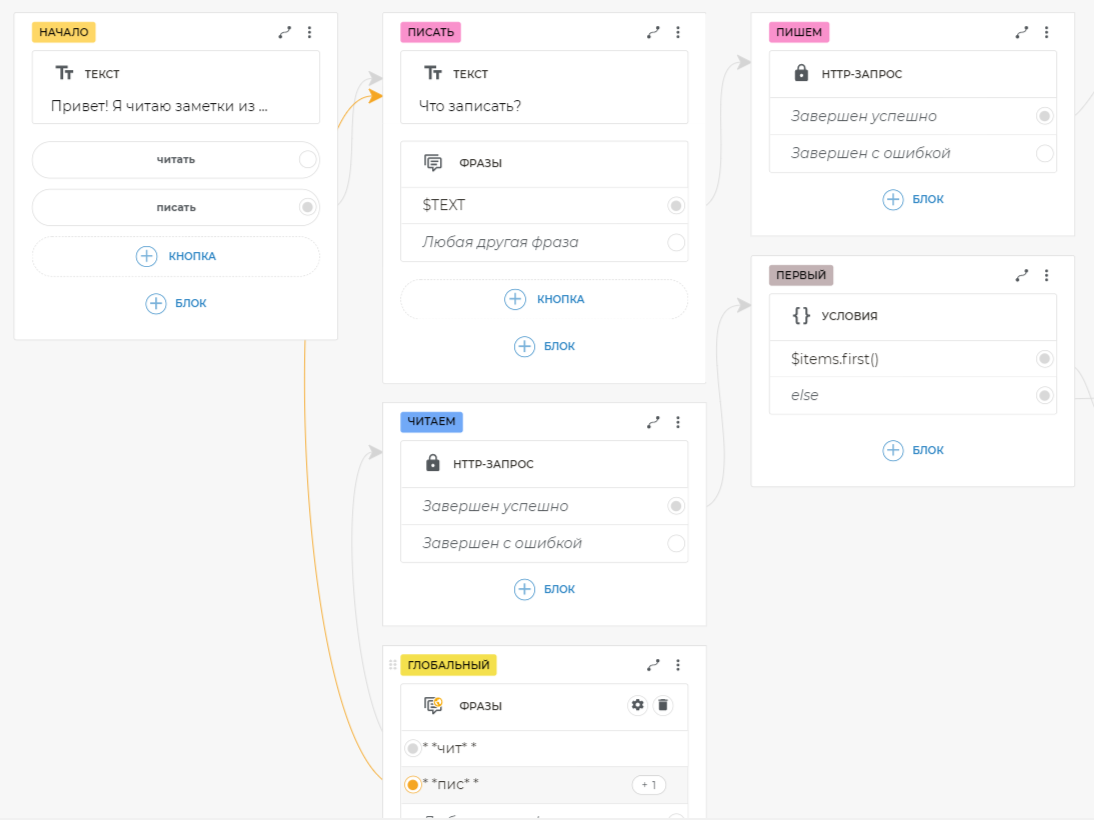
Полностью сценарий выглядит так:


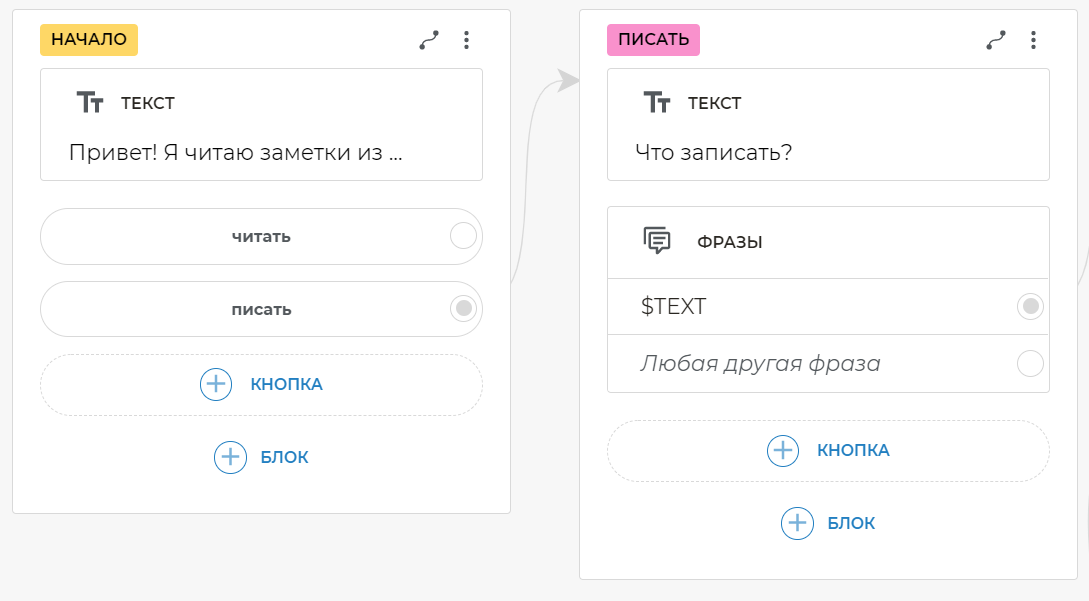
Шаг 1. Экран приветствия
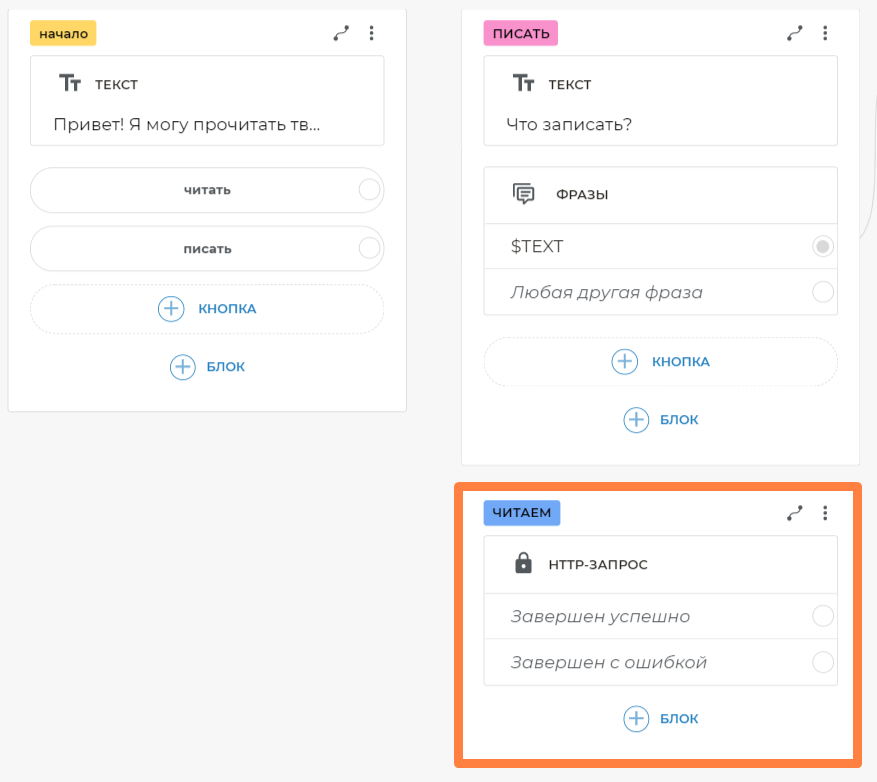
Добавьте приветствие и предложение читать или записать заметки:
Привет! Я могу прочитать твои заметки или сделать запись.
Также добавьте две кнопки «читать» и «писать».

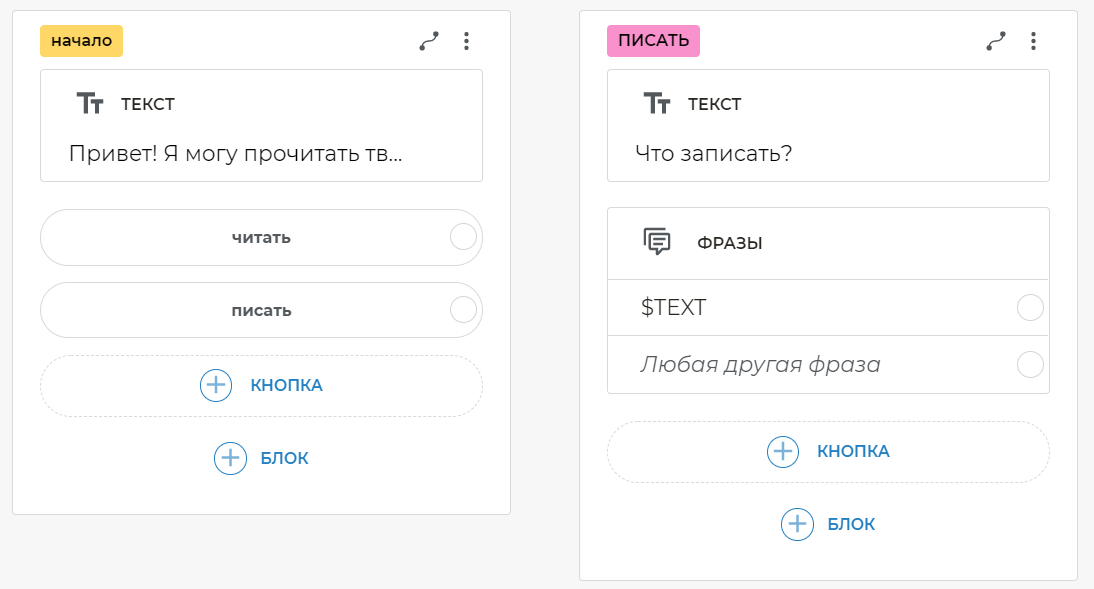
Шаг 2. Добавьте реплику
Добавьте рядом еще один текстовый блок с текстом:
Что записать?
Добавьте к этому экрану блок фраз с примером:
$TEXT

Шаг 3. Создайте HTTP-запрос
От $TEXT протяните связь и создайте HTTP-запрос.
Перейдите к этой инструкции для создания апплета IFTTT для записи в таблицу.
Оформите запрос следующим образом:
- поле URL оформите так, как описано в инструкции по ссылке.
- метод запроса
POST - на вкладку BODY скопируйте следующее:
{
"value1" : "$TEXT"
}
- на вкладке HEADERS:
Content-Type
application/json

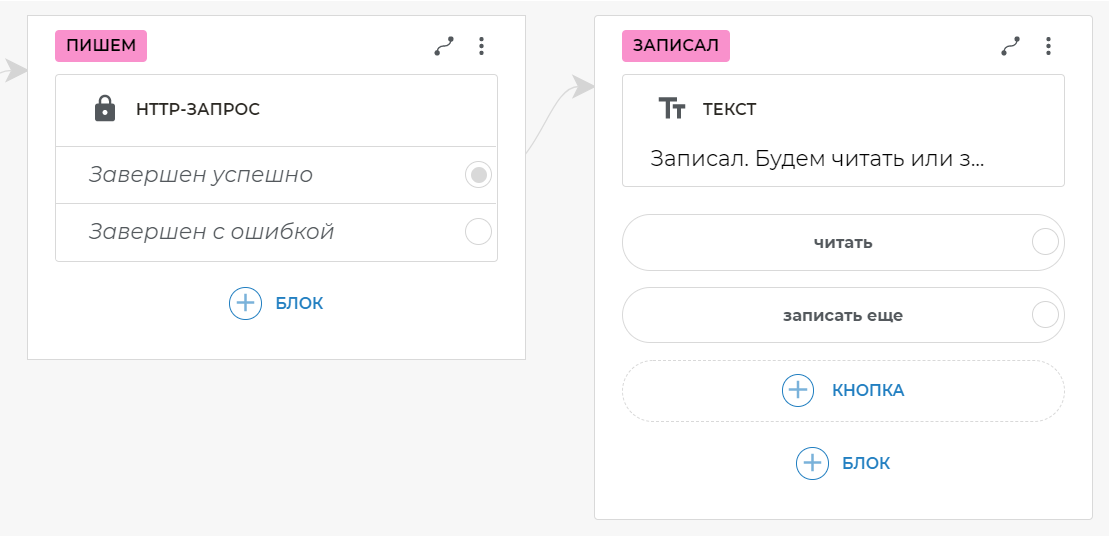
Шаг 4. Добавьте реакцию на успешное завершение
От варианта Завершен успешно Http-запроса протяните связь и создайте текстовый блок, на котором разместите сообщение об успешной записи: Записал. Будем читать или записать еще одну?
Также, на этот экран добавьте кнопки Читать и Записать еще.

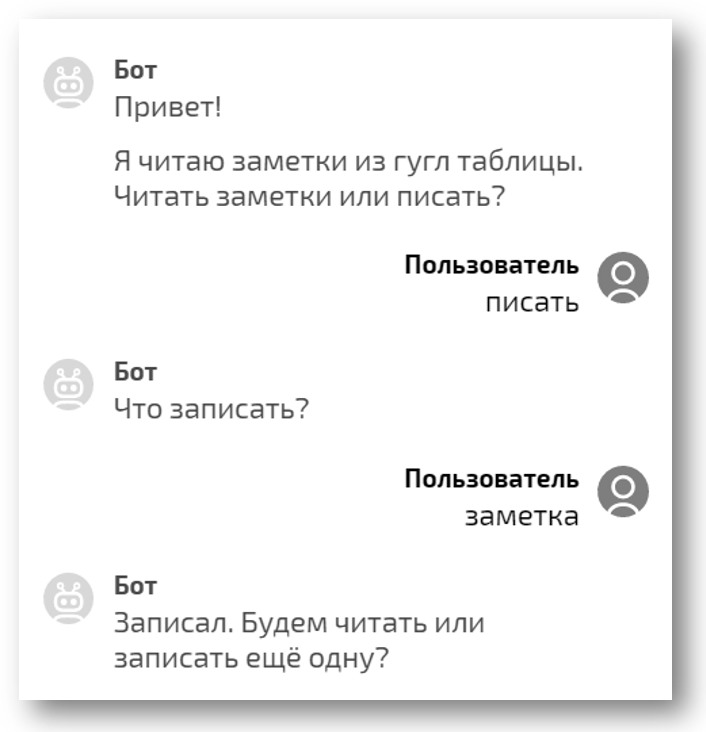
Шаг 5. Протестируйте запись
Соедините кнопку Писать со стартового экрана с экраном Что записать.

Нажмите Тестировать. Попробуйте сделать запись в вашу таблицу с помощью кнопки Писать.

Перейдите в таблицу и проверьте, появилась ли запись.
Если запись не появилась, то обратитесь к этой статье, чтобы проверить, какие могут быть неполадки.
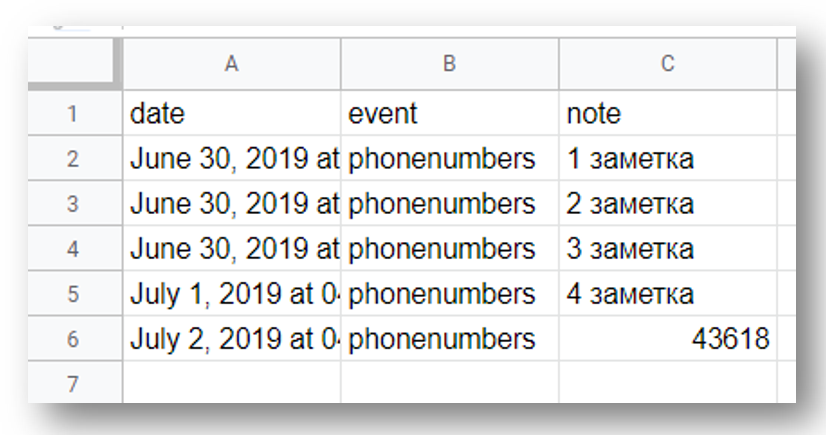
Шаг 6. Оформите таблицу
На этом этапе в вашей Google Таблице уже должны быть записи, которые вы сделали с помощью бота в процессе тестирования записи. В первой строчке таблицы поместите названия столбцов. Например, назовем столбцы так: date — дата, которую IFTTT прописывает автоматически event — название вашего события IFTTT (вы можете в одну таблицу делать запись с помощью разных событий, и названия событий могут говорить вам о содержании или значении заметок) note — сам текст заметки.

Шаг 7. Извлеките данные из Google Таблицы
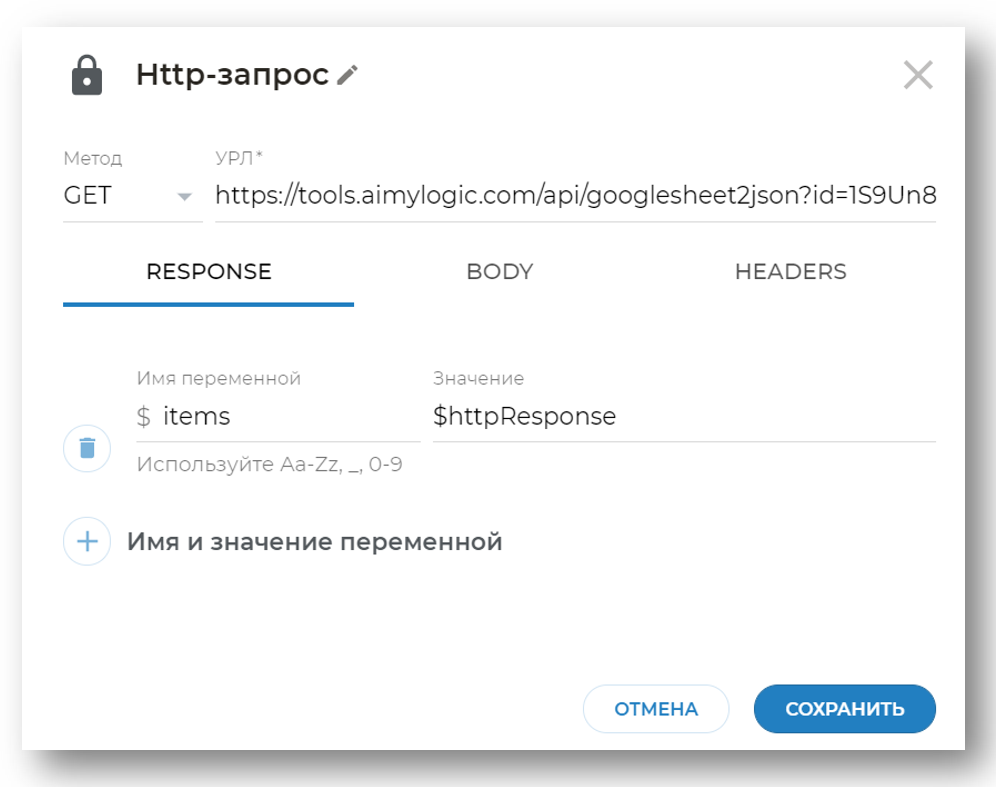
Создайте еще один блок HTTP-запрос.

Обратитесь к этой статье для оформления HTTP-запроса для чтения данных из Google Таблиц. Не забудьте опубликовать таблицу, как описано в статье по ссылке.
- метод
GET - на вкладке
RESPONSEназовите переменнуюitemsи запишите значение$httpResponse - Вкладки
BODYиHEADERSзаполнять не нужно.

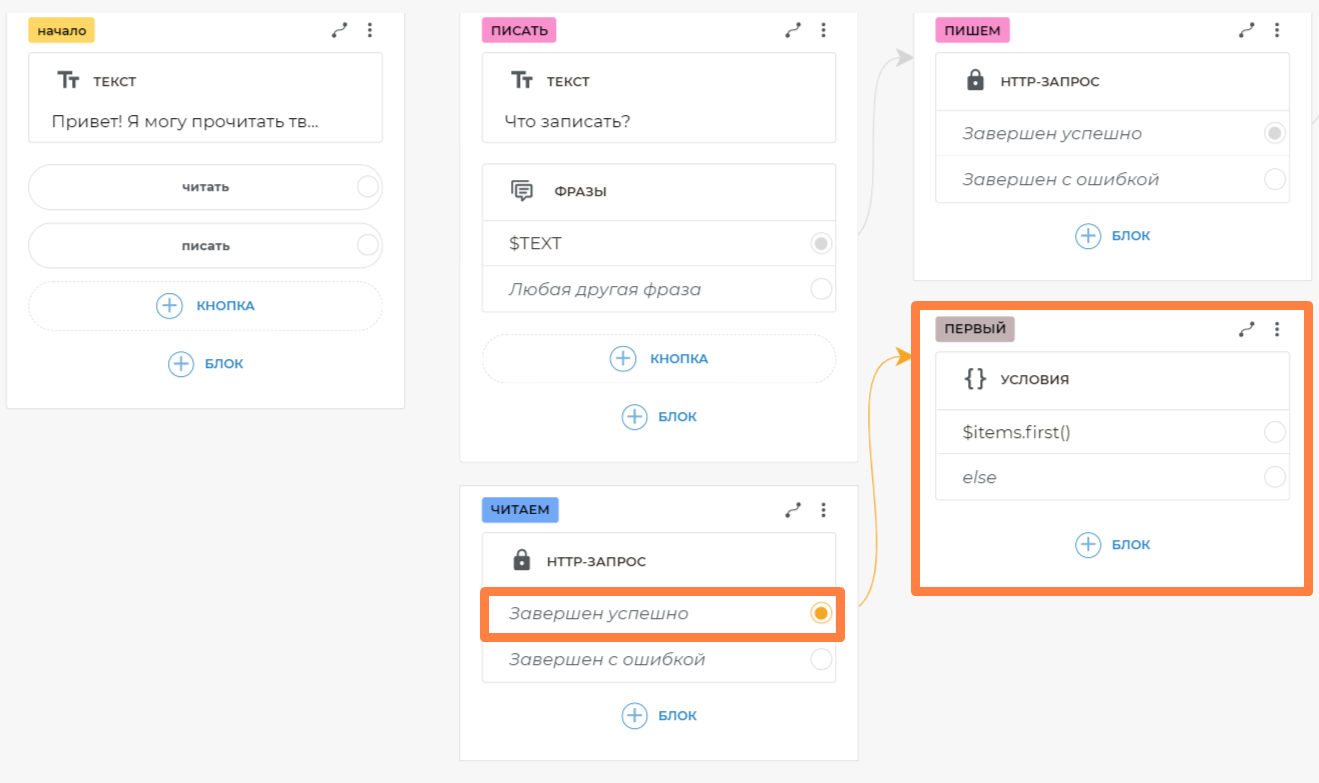
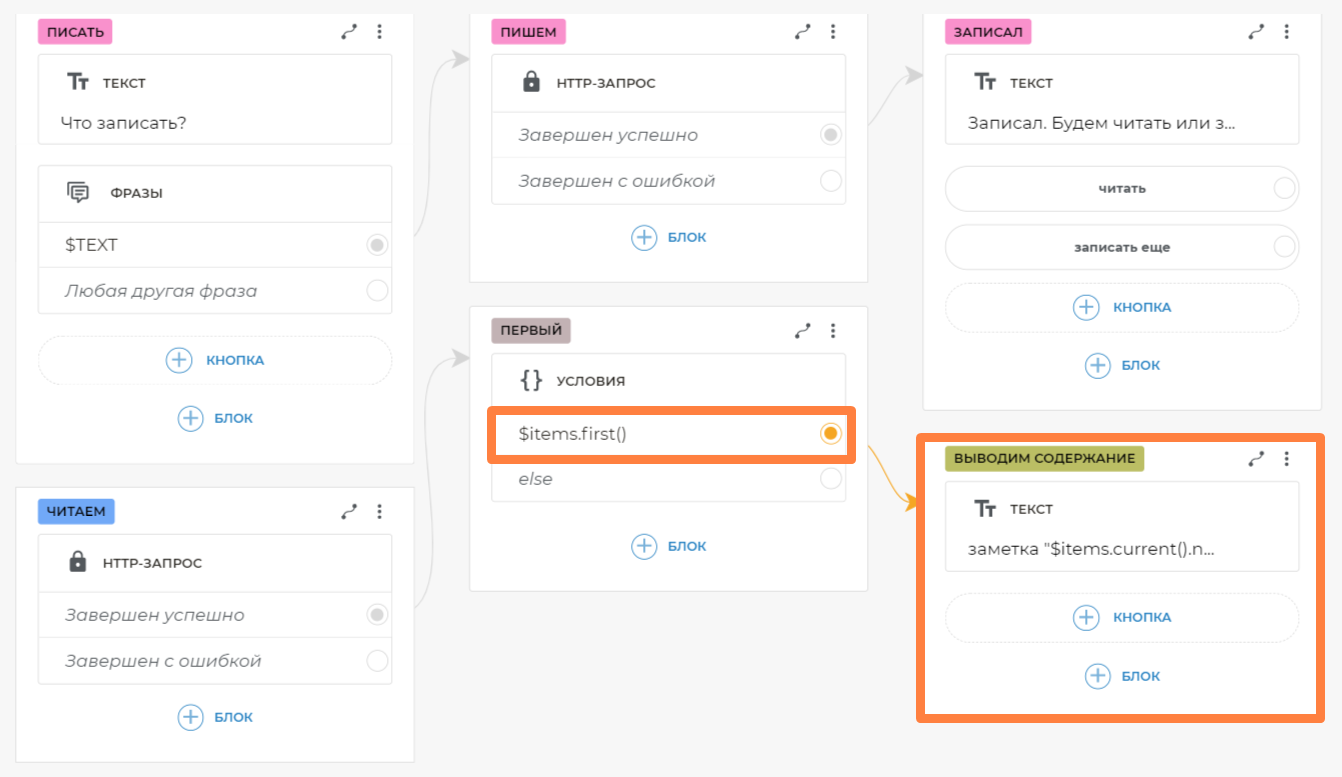
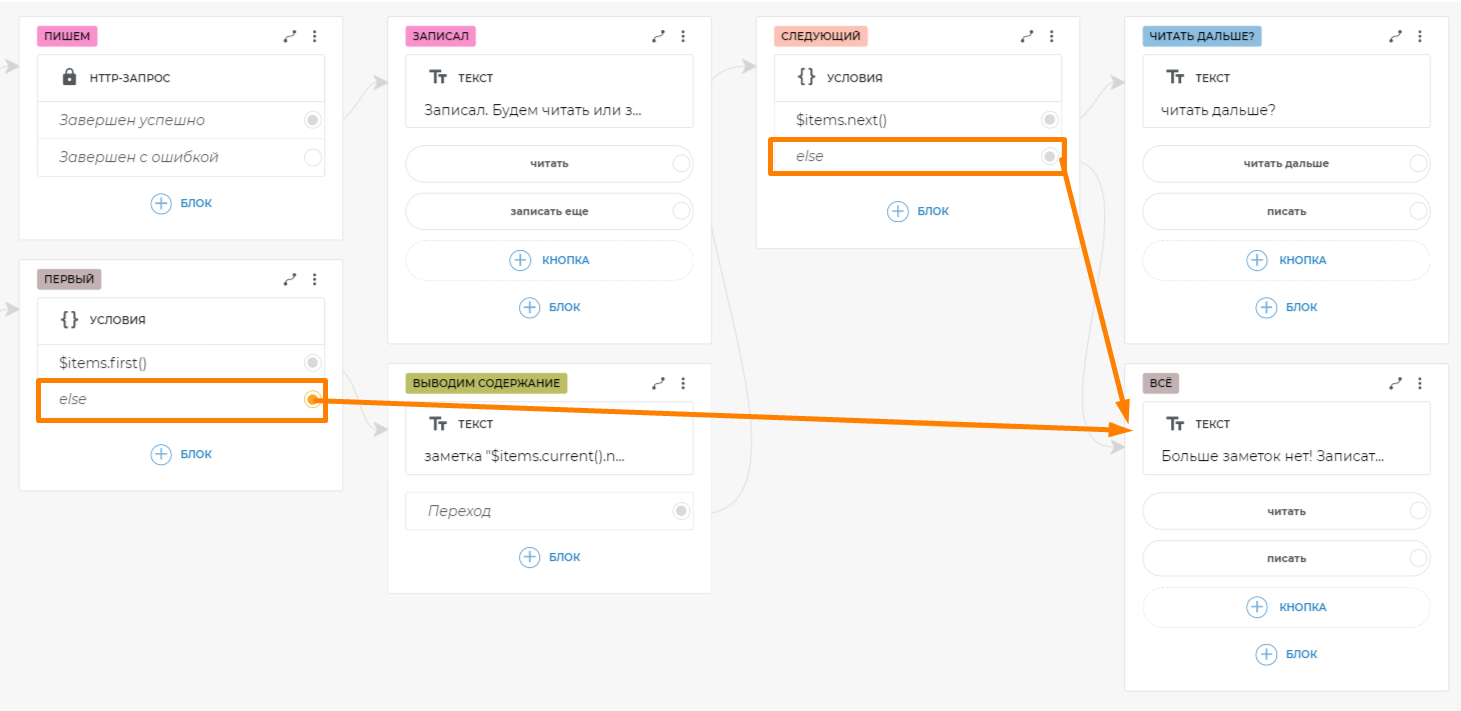
От варианта Завершен успешно протяните связь и создайте блок условий с текстом:
$items.first()

От $items.first() сделайте связь и создайте блок Текст с текстом:
заметка $items.current().noteбыла сделана в следующую дату:$items.current().date``
Таким образом, мы будем доставать из переменной item элементы note и date.

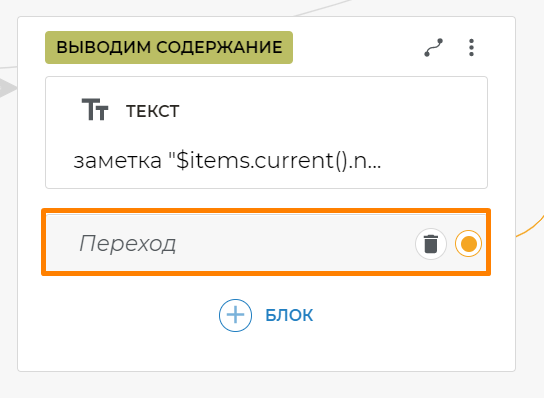
Создайте на этом экране блок Переход.

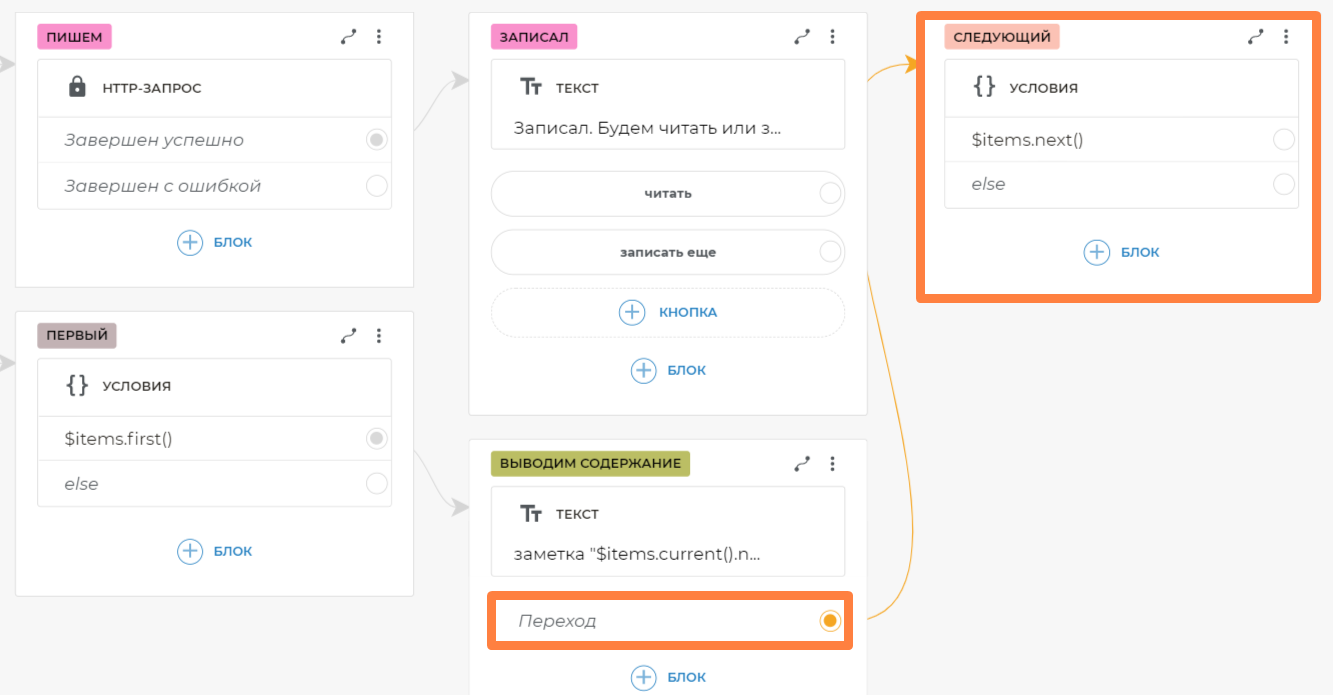
Протяните от него связь и создайте новый блок условий с текстом: $items.next()

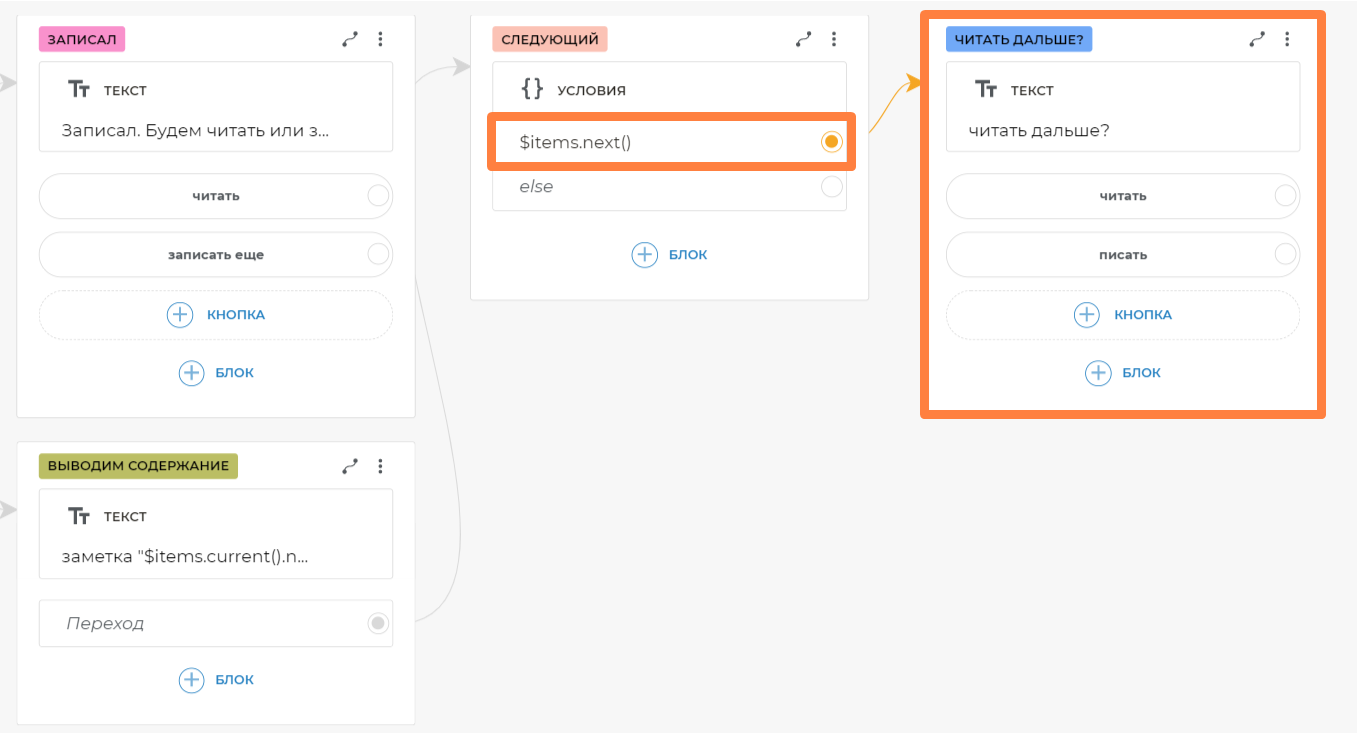
От $items.next() сделайте связь с новым текстовым блоком: Читать дальше? и добавьте на него кнопки Читать дальше и Записать.

Соедините кнопку Читать дальше с блоком, на котором есть следующий текст:
заметка $items.current().note была сделана в следующую дату: $items.current().date.
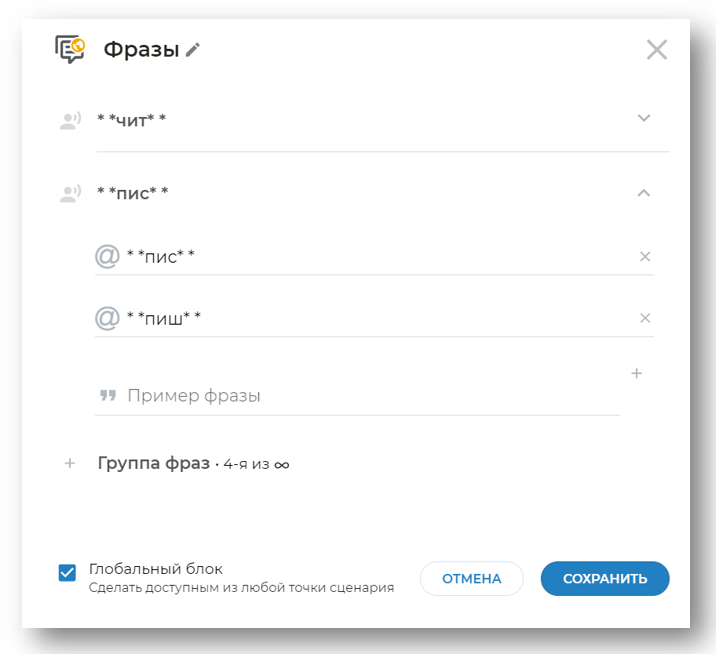
Шаг 8. Создайте глобальный блок фраз
Создайте новый экран, поместите на него блок Интенты.
Обязательно поставьте галочку «Глобальный блок».
Добавьте следующие шаблоны фраз:
* *чит* *— свяжите этот вариант с блоком чтения из Google Таблиц* *пис* *— свяжите этот вариант с блоком, на котором есть текст Что записать?- Можете также добавить другие подобные шаблоны.


Таким образом, вы можете из любого места сценария попросить бота записать или прочитать заметки, �и он среагирует соответствующе на разные формулировки. После добавления глобального блока фраз вам больше не нужно связывать кнопки, на которых есть текст, попадающий в шаблон.
Шаг 9. Завершите сценарий
Добавьте в конец сценария последний текстовый блок:
Больше заметок нет! Записать еще одну или читать с начала?
Добавьте на этот экран кнопки Писать и Читать.
На обоих блоках условий у нас есть вариант else. Соедините оба этих варианта с этим финальным экраном.

Все! Сценарий готов. Теперь можете дополнить его добавлением других экранов-реакций.